スタディングとクレアールを比較してほしい!
この記事では「スタディング」と「クレアール」を比較!
簿記講座を以下の6つのポイントで見ていきます。
- 価格
- テキスト教材
- 映像・講義
- 学習方法
- 合格率
- サポート
簿記講座経験者として中立な立場でスタディングとクレアールを比較していくので、ぜひ講座選びの参考にしてください。

この記事を書いている私は…
簿記3級は市販本独学で合格。
その後、簿記2級が気になりながらも8年経過。
合格率14.7%第150回日商簿記2級を受験。
96点(仕訳1問間違い)で一発合格しました。
ちなみに、簿記2級の勉強方法は、市販本とスタディング簿記講座です。

\無料で講座が試せます/
スタディングとクレアールの比較!どっちの簿記講座を選ぶ?

【結論】スタディングとクレアールおすすめなのは?
スタディングとクレアールで迷っている方に、選ぶポイントをまとめました。
スタディングとクレアール、どちらを選んだらいいの?の結論ですが…
- リーズナブルな講座がいい
- もう他にテキストを持っている
- WEBで完結させたい
- 気軽に資格に挑戦してみたい
- 低予算で1級も狙いたい
ならスタディング簿記講座です。
- モノクロのテキストで勉強したい
- ポイントを絞った勉強がしたい
- 質問は回数無制限でしたい
- 一度で合格できるのか不安
- リベ大ファン・両学長大好きな人
ならクレアール簿記講座です。
スタディングとクレアールを価格で比較
価格は圧倒的にスタディングがリーズナブルです。
3級コースなら3,850円で独学並み。
3級から2級まで一気に勉強できるセットコースも21,800円と破格です。
スタディングというサイトで簿記3級の勉強しようかな
今なら10%オフで3000円くらいで勉強できるらしい
ユーキャンより安い
— なかしま青🍓☁️63P (@Nakashima_Ao) March 30, 2023

何か資格にチャレンジするときに、足かせになるのがお金の面!
これなら挑戦してみようかなと思える価格設定は大切!
新しいことに一歩を踏み出しやすいです。
踏み出さないことには何も始まらないですから。
一方、クレアールの価格。
クレアールは毎月割引キャンペーンを行っていてかなり安く受講することができます。
下記の記事にクレアールのキャンペーンをまとめています。
クレアールと言えば、リベ大両学長がおすすめされている簿記講座。
テキスト、講義の質などすべてひっくるめて高コスパの講座として、リベ大生はじめ多くの方に人気があります。
#リベ大
両学長がおすすめしていたクレアール。値段も思っていたよりずっと安かったです。— たくや@読書とライティング (@writingshokunin) March 10, 2023
スタディングとクレアールをテキストで比較
スタディングには紙のテキストがありません。
完全WEBで完結するシステムです。
WEBテキストは講義内容を網羅、さらに補足説明が付いているのでいわゆる板書は必要ありません。
スマホ、タブレット等、PDFファイルを参照できるデバイスがあればいつでもどこでも勉強可能。
紙ベースにしたい場合は、自分で印刷する形になるのでこの点だけ注意です。
通勤時間やスキマ時間に勉強したいなというときも持ち運ぶ必要がないので本当に楽でした。
ただ、紙のテキストで勉強することに慣れている方は「どんな感じで勉強するの?」と不安を感じると思います。
スタディングのWEBテキストについては、無料で試せるので実際体験してみてくださいね。

私も無料体験して勉強のしやすさに感動しました。
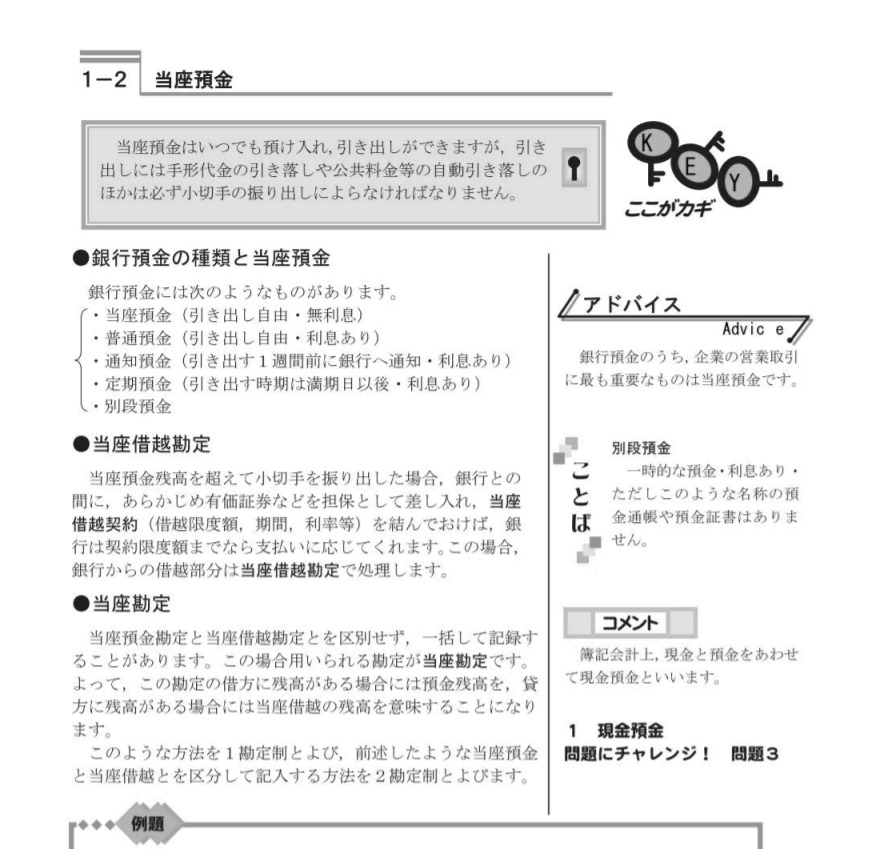
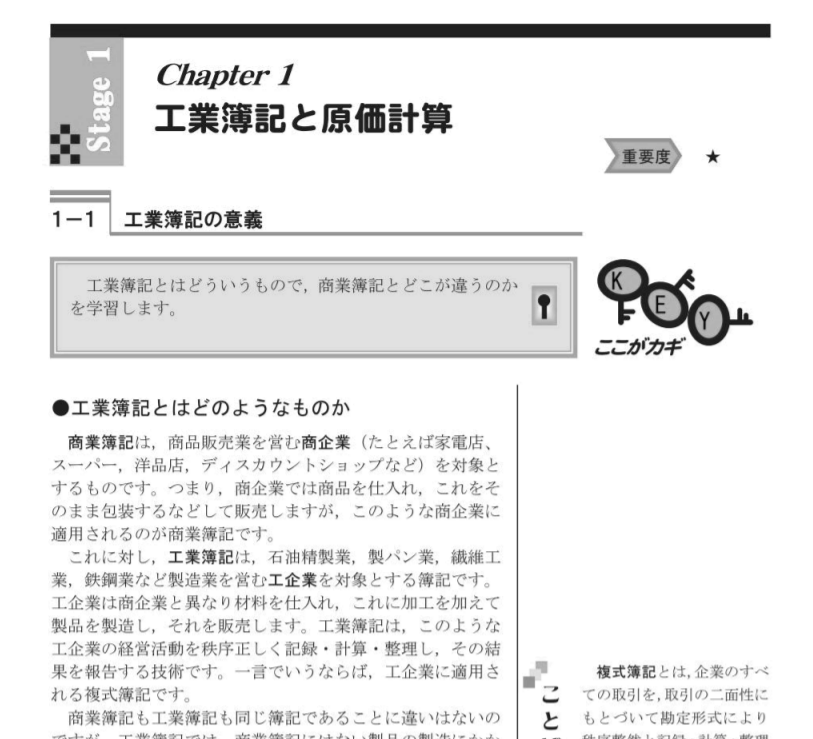
続いて、クレアールはモノクロのシンプルな紙のテキストです。


【出典:クレアール】
フルカラーのテキストが多い中、モノクロのテキスト。

文字ばかりで勉強しにくそうと感じる方もいるかもしれませんね。
しかし、このシンプルなテキストが大好評!
カラフルなテキストだとどこが大事なのかわかりにくいことありますよね。
クレアールのモノクロテキストははシンプルな分、自分の大事な書き込みが目立つので復習もしやすい。
自分の好きなペンやカラーで書き込みができる点も好評です。
テキストについてもクレアールの資料で確認できるので無料請求してみてくださいね。
また、過去問も希望する場合は、クレアール過去問請求の専用ページから申し込みをする必要があります。
通常の資料請求のページではもらえないため、下記から請求してみてください。
スタディングとクレアールを映像・講義で比較
スタディングの講義はマルチデバイス対応、小さなスマホのようなデバイスでもとても見やすいです。
また音声だけで理解できる講義になっています。
予備校通学講座の録画とは異なり、聞き取りやすく、自分にむかって話しかけられているような感覚。
しかも、講義自体が1回20分~40分ほどなので、疲れづらく集中力が持続しやすい上、1.5倍速、2倍速など再生速度も調節可能。
知っている部分はスキップ、慣れてきたら倍速…と自分の予定通り勉強が進むのでストレスを感じにくいです。

スキマ時間に1講座が終わるように速度調整できて使い勝手が良い!
クレアールもスタディング同様にマルチデバイス対応。
複雑なアプリなどインストールする必要がなく、サクサク講義動画が見られます。
クレアールも1講義30分~90分という短めな設定になっており、短時間で集中してインプットすることが可能。
通勤時間だけで1講義見終わる、休み時間に完結できるなどスキマ時間の学習もしやすいです。
今日は3コマ1時間分の動画視聴!
あと4コマ+補講の1時間で動画視聴が終わるのが嬉しいと同時に悲しい気持ちも…😢
クレアール山田先生のかなりユーモアあふれるコメント(?)のおかげで、思わず「ふふっ」と笑ってしまうんです😂#朝活 #簿記2級 #クレアール #リベ大生と繋がりたい
— いたり@簿記祭り2級合格💮 (@itari_libe) June 9, 2022
スタディングとクレアールを学習方法で比較

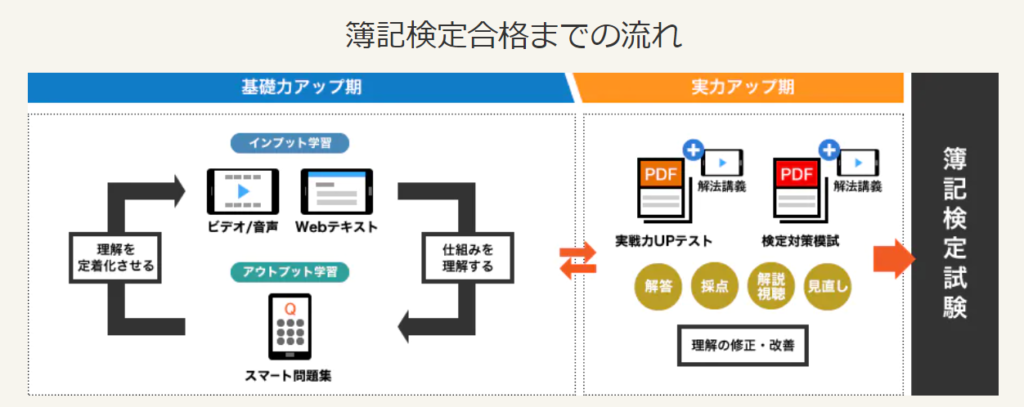
【出典:スタディング】
- WEB講義・テキストでインプット
- スマート問題集でアウトプット
- 仕訳トレーニングで基礎固め
- 実践力upテストで総合力アップ
- 検定対策模試で実力確認【ネット・統一試験対応】
という学習内容で合格を目指します。

オンラインならではの学習システムもいろいろ。
- AI問題復習
- AI検索機能
- マイノート機能
- 学習フロー
- 学習レポートなど
理解度をAIが判定して自動で出題されたり、調べたい内容を検索するだけで様々なコンテンツの中から回答がもらえたり…
昔の通信講座では考えられないほどの最先端システムで簿記の学習ができます。
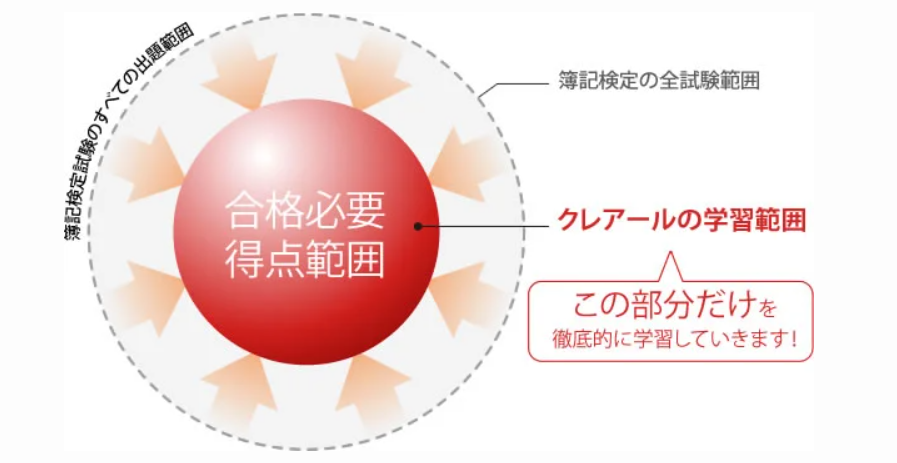
一方、クレアールの学習方法は効率化した「非常識学習法」。

【出典:クレアール】
長年のデータに基づいた「試験に出やすい」「試験に出る可能性がある」範囲の学習をメインに徹底的に無駄を省いた学習内容になっています。
通常の簿記スクールの場合、講義➡答練といった流れが多いですが、クレアールは答練の前に解法マスターが学べます。
テキスト内容は理解したのに、実践問題が解けないといった挫折しがちなポイントはこれでクリア!
計算用紙の効率的な使い方や、早く解くための勘定科目の書き方など、簿記検定で確実に点を取るためのテクニックを習得できます。
スタディングとクレアールを合格率で比較
合格率に関してはスタディング、クレアールともに公表されていません。
通信講座という性質上、正確な合格率を出すのが難しいという理由があります。
とはいえ、スタディングに関しては、2022年検定で1000名以上の合格体験談が寄せられているとのこと。(2022年度の簿記3級・2級・1級の合格者調査に協力した方の人数)
クレアールに関しては、SNS上でクレアールで合格したという方、リベ大生の方がたくさん!
多くの合格者を排出していることがわかります。
簿記2級合格しましたイェーーーイ!!模試の方が圧倒的に難しかったけどお陰様で少しは落ち着いて解答できた気がします!!
まったくわからない所はなかったからもっと取れてもよかったけどやはり脳の限界😇
クレアールの山田先生・YouTubeふくしままさゆき先生・TACの模試!ありがとうございました! pic.twitter.com/eviQBSO6Fc— あぴし🌹🌞 (@cieeeeel) September 8, 2023
簿記3級、無事合格✌️
クレアールとTACの問題集を使って勉強したけど、当日のネット試験でも時間に余裕を持って問題を解くことができたのでよかった。第2問一つだけ間違えてしまったようだけど、終わりよければすべてよし!
この勢いで、2級の勉強も始めよ。
利き手じゃない方で電卓打つ練習も頑張る。— aomi (@mmmy_115) September 20, 2023
スタディングとクレアールをサポートで比較
サポートに関しては、スタディングよりクレアールに軍配が上がります。
以前は質問することができなかったスタディング。
現在は質問チケットが付いているコースがあります。
- 簿記2級合格コース+Q&Aチケット5枚
- 簿記3級・2級セットコース+Q&Aチケット10枚
- 簿記1級コース+Q&Aチケット10枚
- 簿記2級・1級セットコース+Q&Aチケット10枚
- 簿記3級・2級・1級セットコース+Q&Aチケット10枚
また、チケットがコースに含まれていない場合でも、別途チケットを購入することで、質問できます。
とはいえ、質問するためには有料のQ&Aチケットが必要になるため、たくさん質問したい方、質問するために講座を受講するという方にとってはデメリットを感じるでしょう。
一方、クレアール簿記講座のサポート体制は、いろんな簿記講座の中でも特に充実しています。
まず、クレアールは業界最高水準の質問体制。
- 電話
- メール
- スカイプ
すぐに質問したいときには電話やスカイプ、まとめて質問したいときにはメールと使い分けもできます。

いずれも回数無制限なのが嬉しいですよね。
そして、クレアールには2級・3級の場合、申込月から1年間、または2年間。
1級の場合は検定目標月プラス1年間の合格保証制度があります。

簿記講座に申し込む前ってどうしても不安がありますよね。
- 仕事で検定試験を受験できなかったら…
- 難しくて合格できなかったらどうしよう…
しかし、こんな不安も合格保証制度があれば解決!!
初心者から2級まで一気に勉強できる3級&2級コースの場合も
申込月から2年間保証されているので、落ち着いて勉強に励むことができますよ。
最近の簿記2級は合格率10%台から20%台と難化しています。
クレアールなら、じっくり実力をつけることができます。
スタディングとクレアールどっち選ぶ?

スタディングとクレアール、どっちを選べばいいか最後にまとめておきます。
スタディングがおすすめな人
スタディングがおすすめなのはこんな人です。
- とにかくリーズナブルな講座
- もう他のテキストを持っている
- 独学にプラスαで勉強したい
- 全てWEB上で学習したい
- 気軽に資格に挑戦してみたい
- 低予算で簿記1級も狙いたい
\公式ページ/
クレアールがおすすめな人
クレアールがおすすめなのはこんな人です。
- モノクロのシンプルテキストがいい
- 合格ポイントを絞ってほしい
- どんどん質問したい
- 忙しいので倍速で講義を聞きたい
- 一度で合格できるか不安
- 費用をかけずに簿記1級も狙いたい
\詳しいキャンペーン情報も/
どちらも合わなそうと思ったら
スタディングもクレアールもどちらも自分に合わなそうと思ったら、以下の講座もチェックしてみてください。
スタディングとクレアールの比較:まとめ

スタディングとクレアールを比較しましたが、どちらの講座を選んでも問題なく合格を目指せます。
あとは、費用の面、自分の好み、モチベーション維持のしやすさで選択すると良いです。
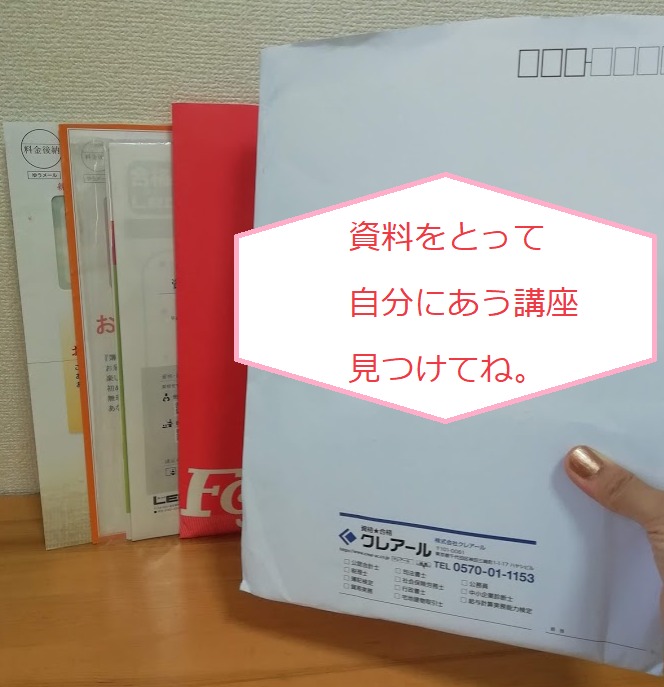
私自身、無料講座や無料資料請求などを使って徹底的に調べた上で自分の条件に合う講座を選びました。

自分に合う講座選びが合格への第一歩。
私はあちらこちら資料請求しましたが、今回紹介した講座は資料請求してもしつこい勧誘などありませんでした。
どんどん情報を得て、自分に合う講座で簿記合格を目指してみてくださいね。