フォーサイト簿記講座の資料請求!割引で安く受講しよう

この記事では、「フォーサイト簿記講座」の「無料サンプル教材」を資料請求しその後、いつ届くのか、何が届くのか、勧誘などあるのか実体験からまとめます。
フォーサイトは資料請求すると、特別割引価格で安く受講できるためメリット大!!
資料請求ではサンプルテキストがもらえるので、今後簿記の勉強を継続する上でもイメージがわきやすいはず。
ということで、この記事では私が講座選びで「フォーサイト資料請求」をした際、どんなものが届いたか、オリジナル写真多めでまとめます。

高い合格率を誇るフォーサイト簿記講座が気になっている方は、こちらの記事を読んで資料請求をしてみてくださいね。

この記事を書いている私は…
簿記3級は市販本独学で合格。
その後、簿記2級が気になりながらも8年経過。
合格率14.7%第150回日商簿記2級に96点(仕訳1問間違い)で一発合格。
その後未経験経理に転職しました。

フォーサイト資料請求はいつ届く?
「フォーサイト簿記講座」の「無料サンプル教材」を資料請求すると、いつ発送されるのかについてですが、即日または翌日発送です。
私の場合も資料請求した翌々日にフォーサイトの資料が届きました。
フォーサイト簿記講座の役立つ資料内容
フォーサイト簿記講座の資料請求(無料サンプル)では以下のものが届きました。(請求時期によって内容は変わります)

- サンプルテキスト・問題集
- サンプルDVD
- 簿記スピード合格講座(講座案内)
- 簿記検定合格体験記
- 効率学習法
- 会社案内
- 教育支援活動の冊子
資料請求するとすぐに発送され、簿記へのやる気・熱意がなくならないうち手元に届きます。
サンプル教材見本(簿記3級・2級)

簿記の勉強をする上で最重要なサンプルテキスト(教材見本)。
本物のテキストから抜粋しているので勉強するイメージが湧きやすくなっています。
- テキストの特徴
- 3級テキストサンプル
- 2級商業簿記テキストサンプル
- 2級工業簿記テキストサンプル
- 問題集の特徴
- 3級問題集サンプル
の総ページ数47ページの冊子です。

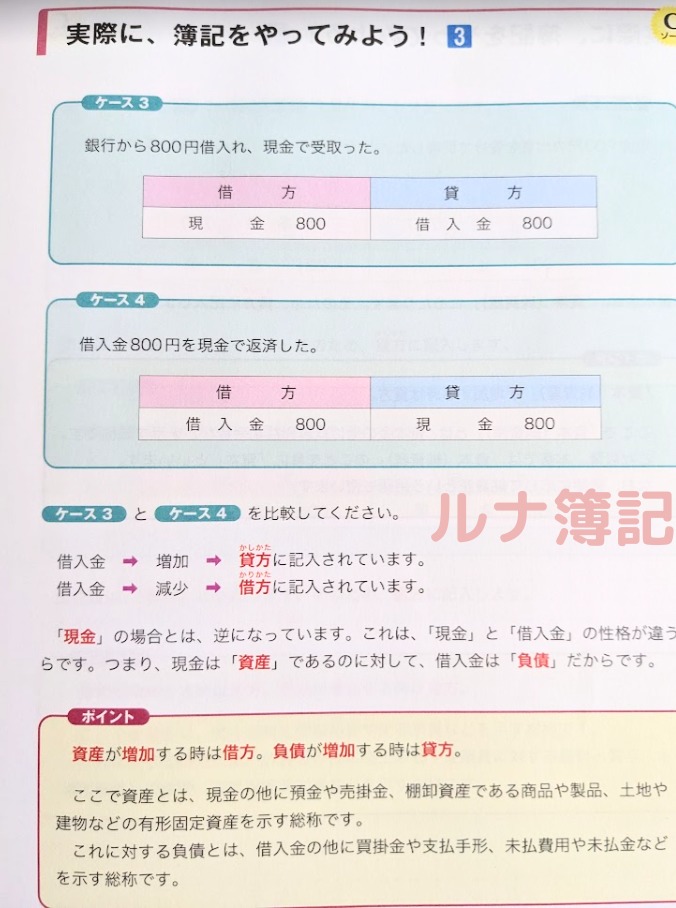
頭の中が整理しやすいスッキリテキスト!

簿記は始めの仕訳で躓くとその後苦労しますから…このテキストなら勉強に慣れていない方でも理解しやすいはず!
パステルカラーの色使いで、一つひとつの仕訳例がわかりやすくスッキリ書かれています。
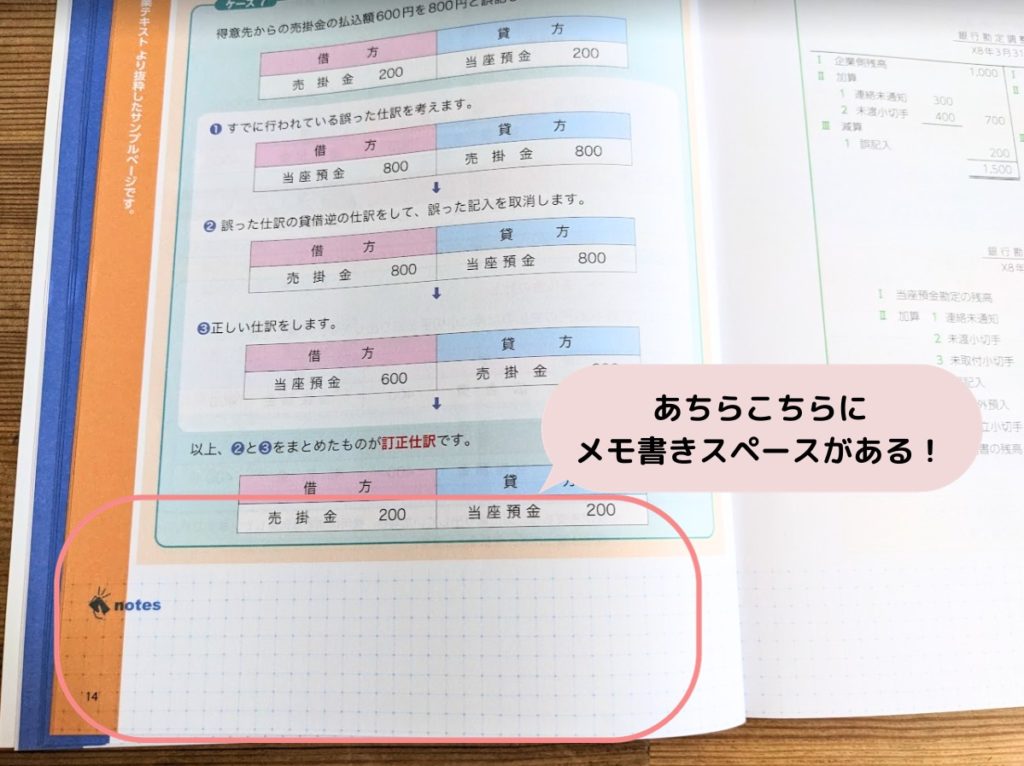
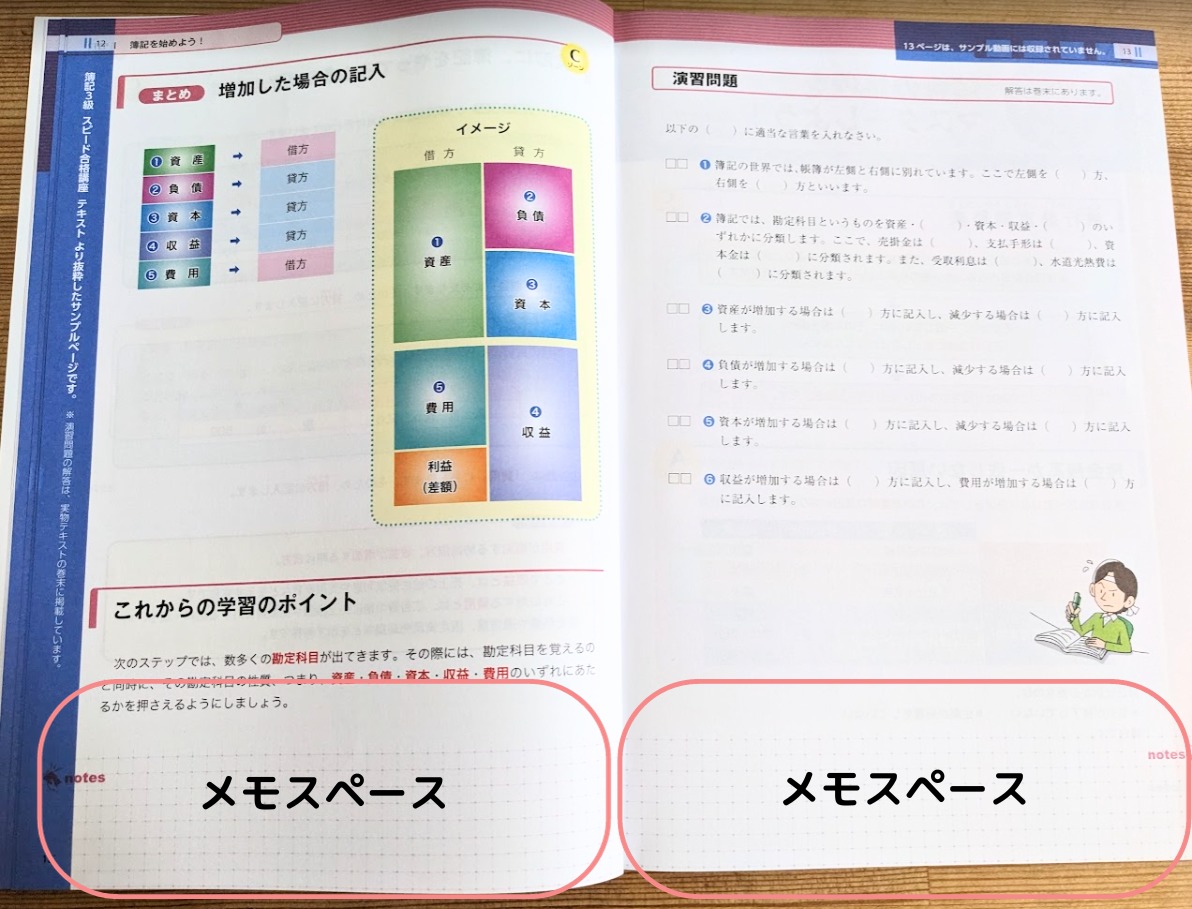
字体も字の大きさも見やすく、テキストの下側にはメモができるスペースがあります。

簿記に合格できない方がやりがちなテキスト内容のノートまとめ…。
簿記はノートまとめに時間をかければかけるほど合格が遠のきます。
その点、フォーサイトのテキストは、テキストに書き込みしやすくオリジナルテキストが作れます。
ノート代わりになり、勉強の効率が上がりますね。

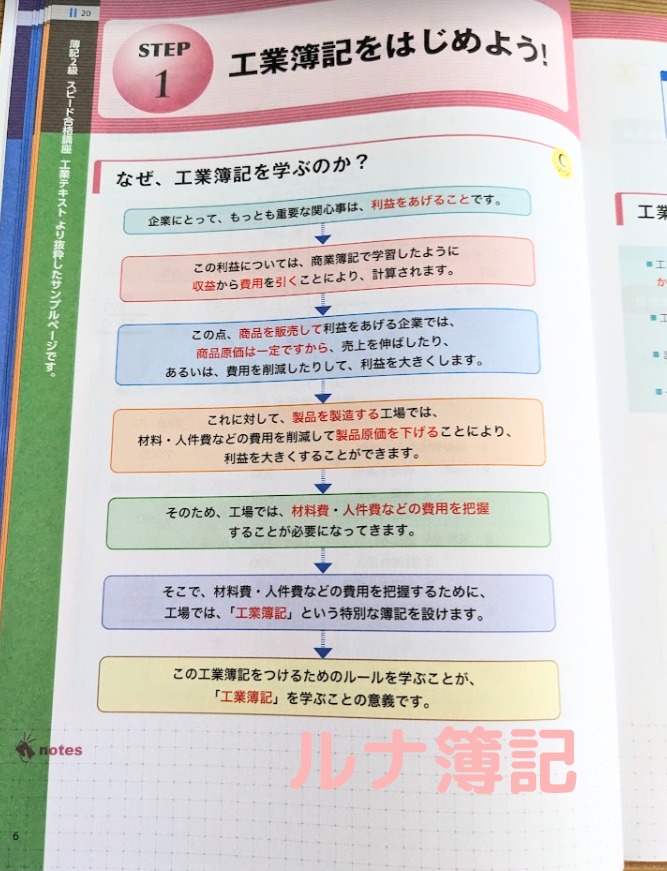
また各科目ごと「なぜ、簿記を学ぶのか」「なぜ、工業簿記を学ぶのか」と学ぶ意義・理由が書かれています。

自分は今からどんな内容を勉強してなぜ勉強する必要があるのか、大まかに理解しておくことで理解が進みやすくなります。
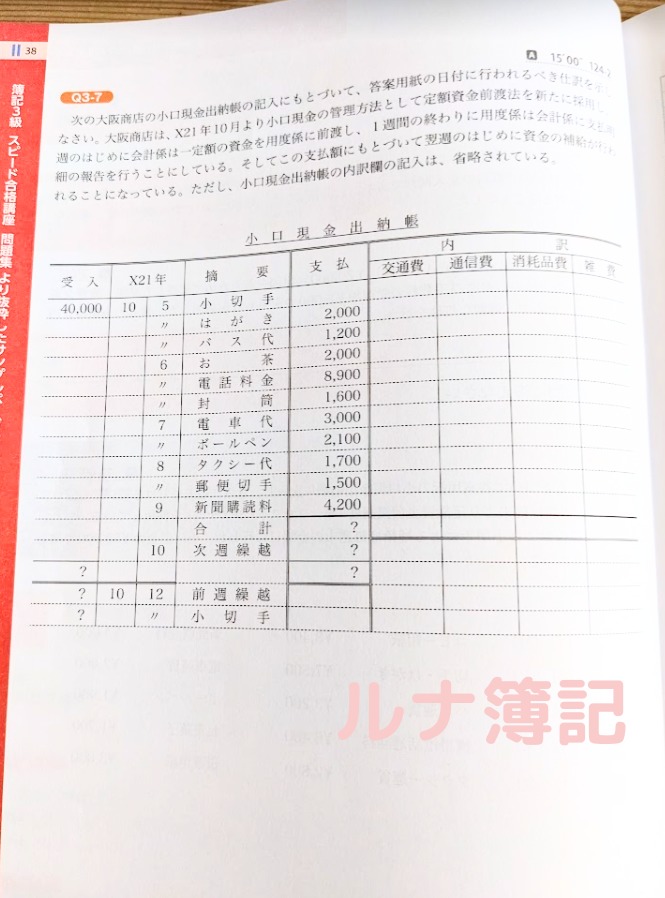
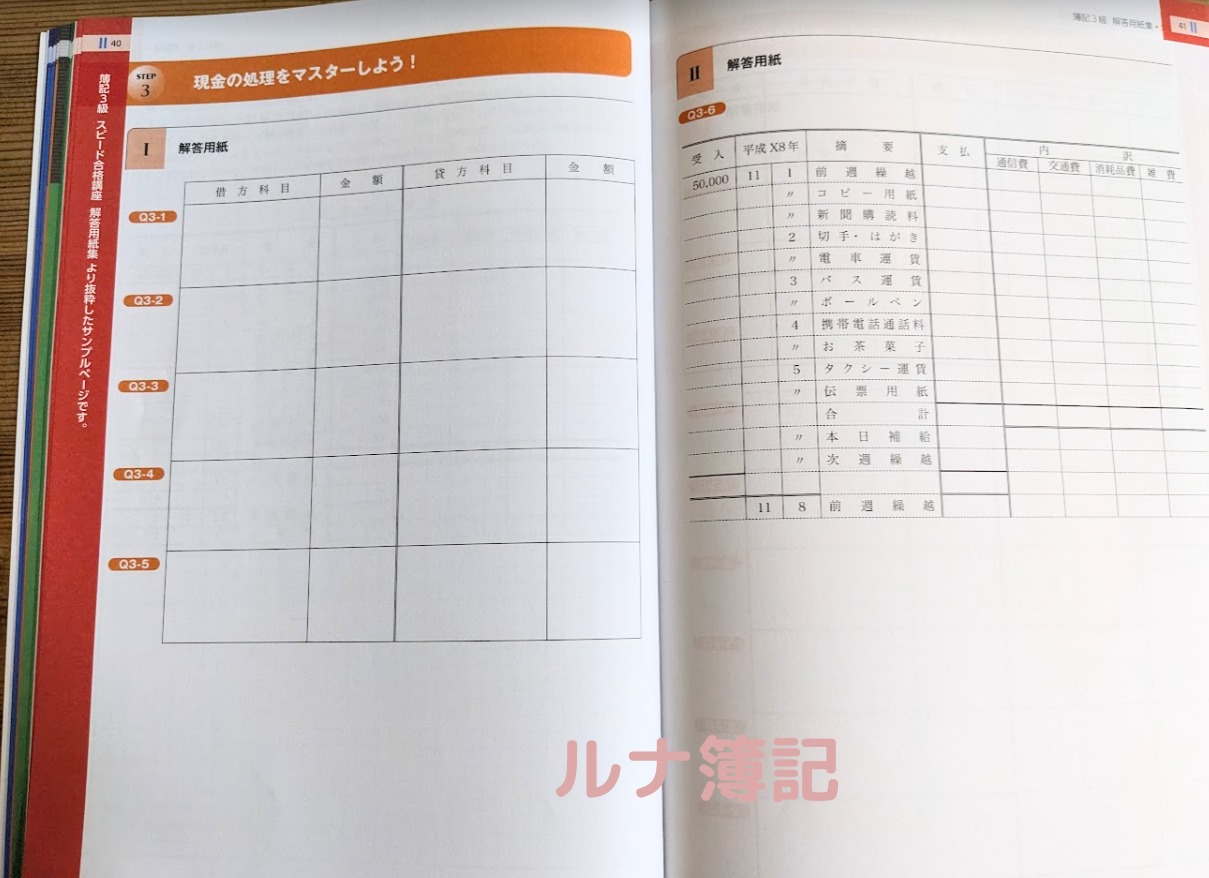
こちらは問題集サンプル。

字体、問題の書き方、余白の感じ、雰囲気が本当の簿記検定に似ているというのが第一印象。
解答用紙もそっくりです。

本番の検定試験の見た目に慣れておくのも重要なので、これは嬉しいですね。
サンプルDVD
次は、講義の雰囲気や実際の講座が体験できるサンプルDVD。


再生してみましょう!
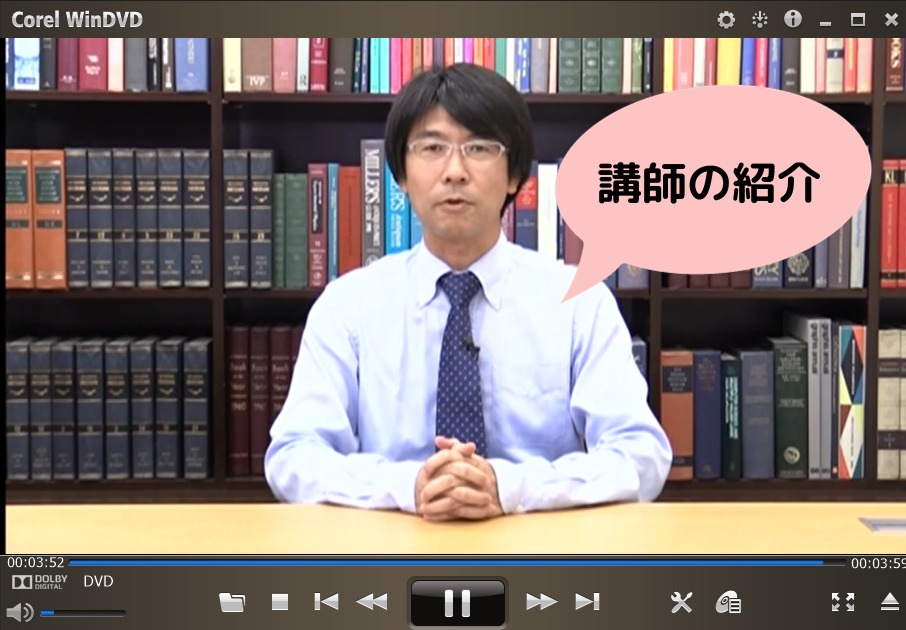
まずはじめに、簿記担当 小野正芳講師の紹介からスタート!

落ち着いた声、聴きやすいスピード、非常に心地いい話し方です。
撮影専用のセットで収録しているだけあって高画質で見やすく、勉強だけに集中しやすい環境です。
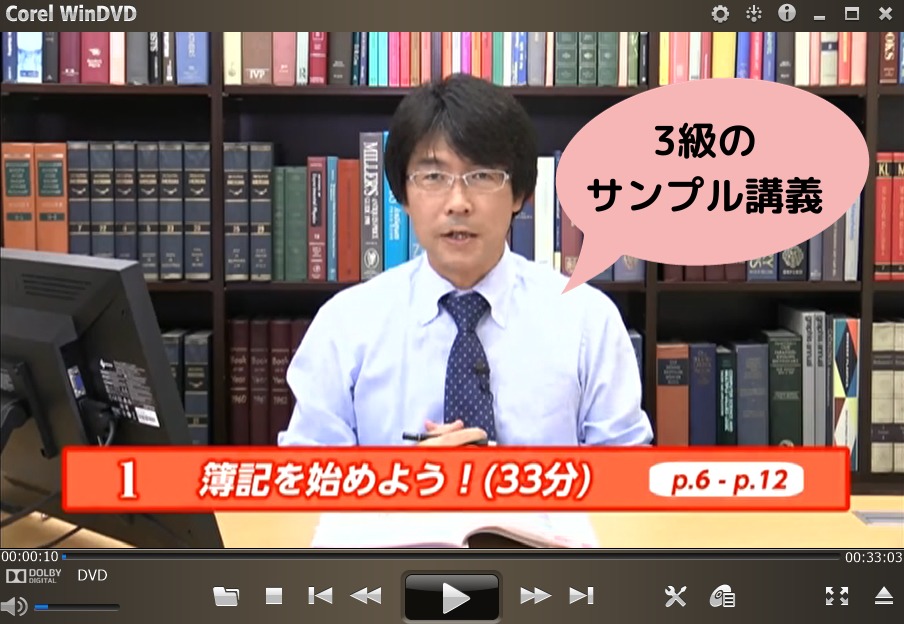
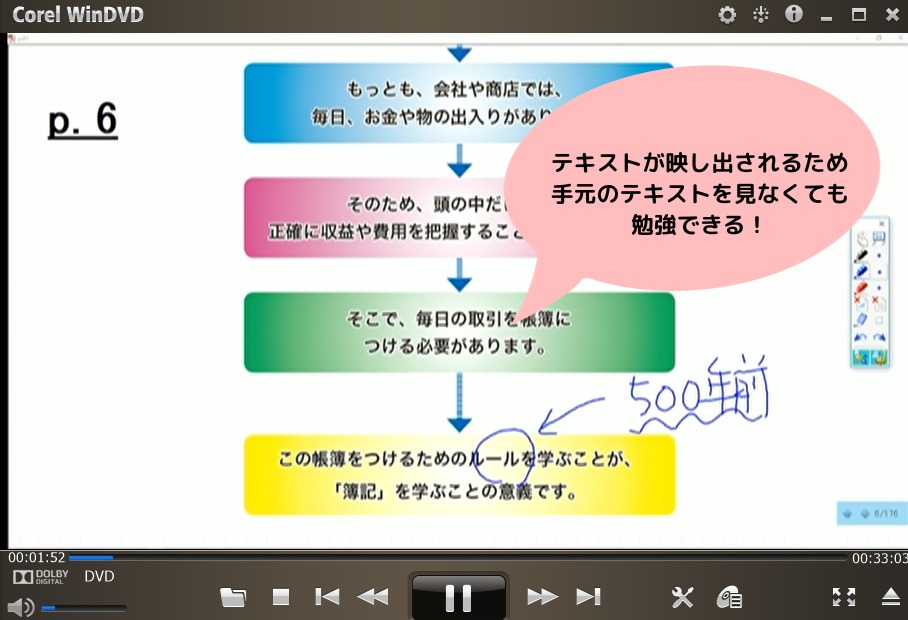
続いて、3級のサンプル講義。

画面にテキストが映し出されるため、手元のテキストを追わなくても勉強できます。
手元を見たり、講義を見たりしなくてもいいので講義に集中できますね。
テレビを見るような感覚で勉強できます。

途中、冗談などホッとできる会話が挟まれていて、一人で勉強していてもクスっと笑ってしまうような?リラックスして学ぶことができます。
続いては、簿記2級のサンプル講義。

簿記2級の商業簿記サンプル講座も40分たっぷり体験できます。
3級講義の初期と比較すると少しだけ話すペースを上げているように感じますが、かなり聞き取りやすいです。
フォーサイトは自分の理解度に合わせストリーミングで再生速度(0.8~2倍速の4段階など)が変更可能できるので勉強しやすいですよ。
簿記2級ではじめて学ぶ工業簿記の講義もたっぷり体験できます。

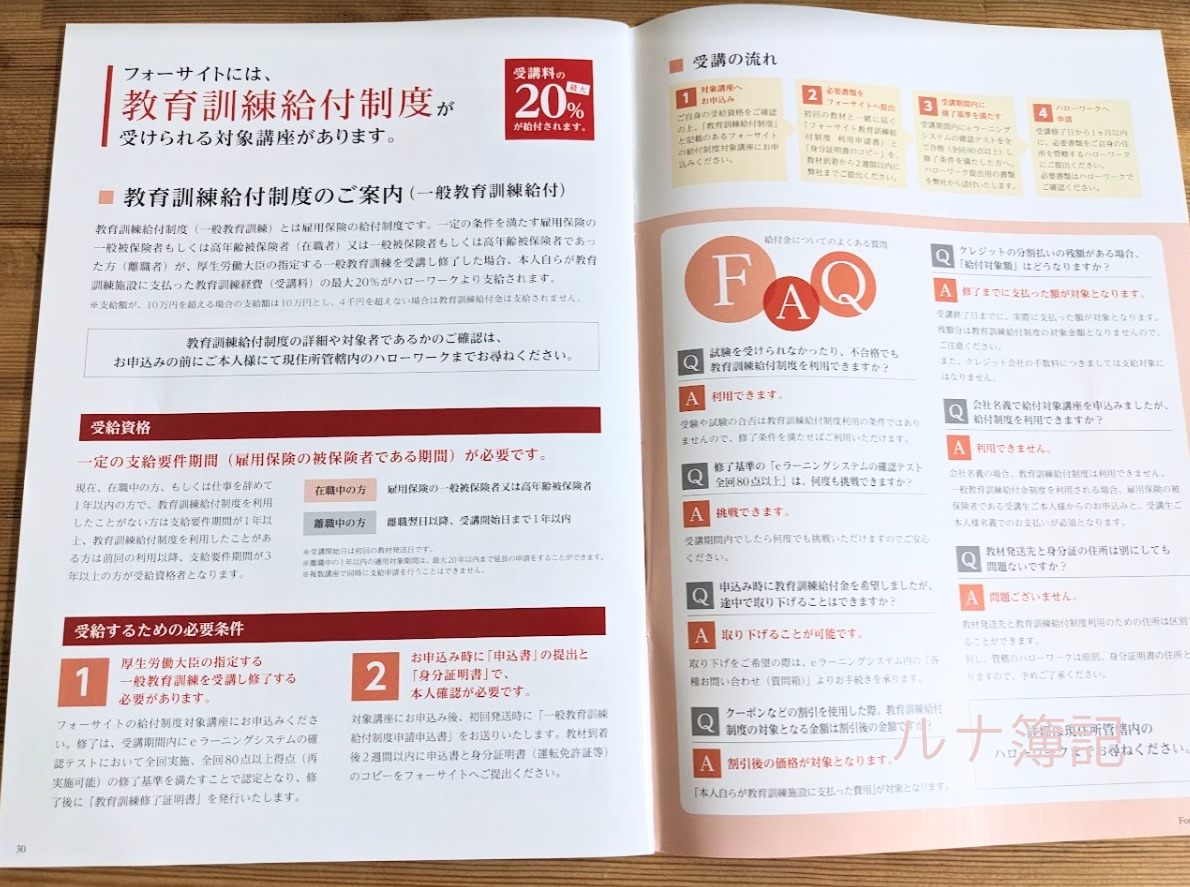
簿記スピード合格講座(講座案内)

フォーサイト簿記講座の講座案内も入っています。
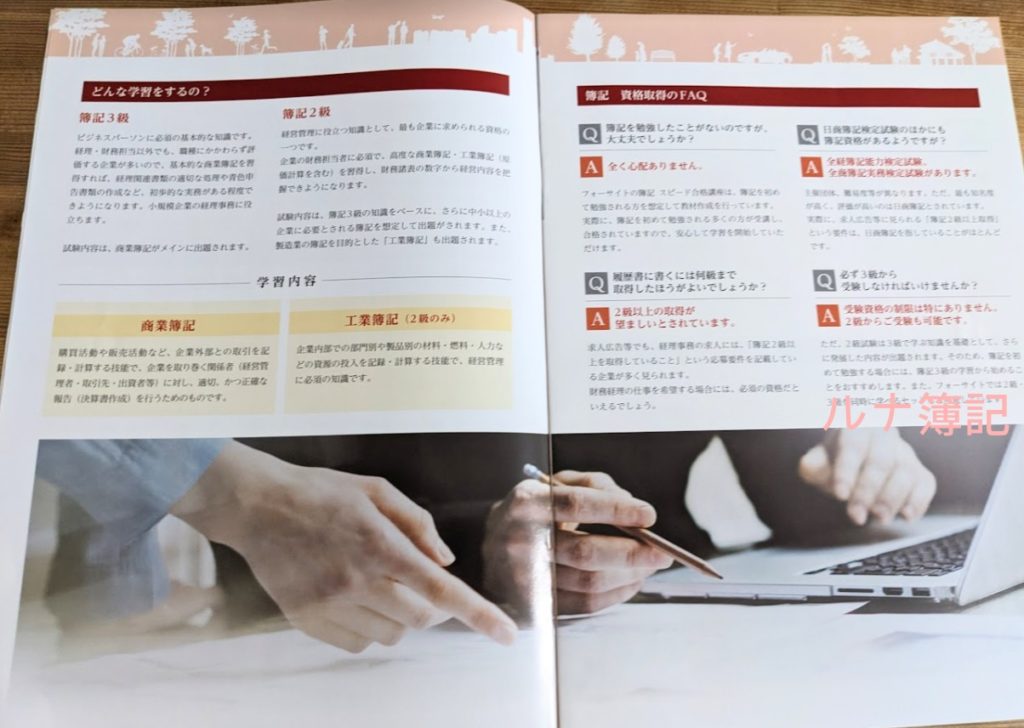
講座案内には、どんな学習をするのか、簿記検定についてのQ&A。

簿記の本試験までどんなカリキュラムで学習していくのか、流れがわかります。

フォーサイトの教育訓練給付制度についても詳しく書かれています。

講座案内については、資料請求しなくてもフォーサイトの公式ページを見ればほぼカバーできます。
とはいえ、資料請求することで受講料割引が受けられるのでやはり資料請求をした方がお得です!
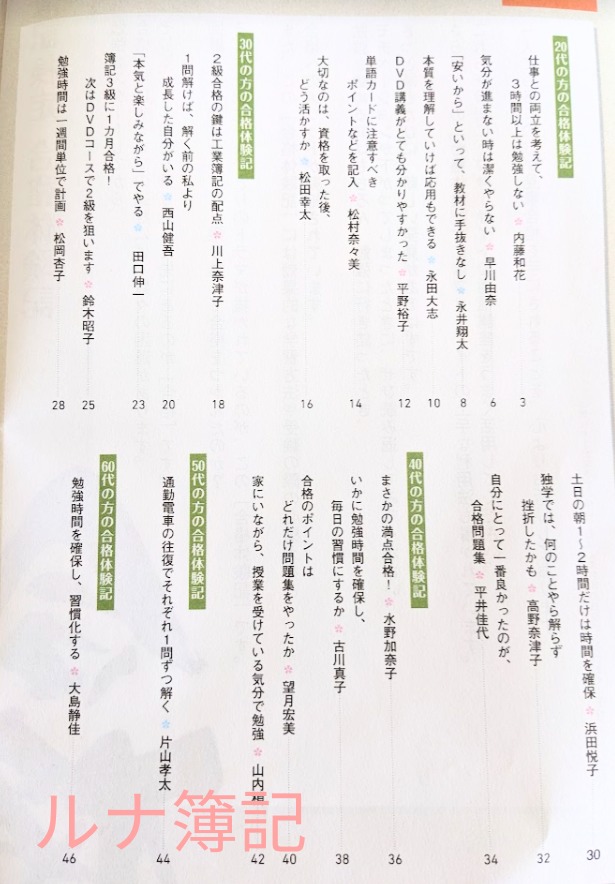
簿記検定合格体験記

簿記検定合格体験記の冊子も入っています。
20代、30代、40代、50代、60代の方の受験体験が47ページにわたり詰まっています。

実際に勉強して受験を経験している一人ひとりのドラマが描かれている体験談。
- 2級合格の鍵は工業簿記の配点
- 気分が進まない時は潔くやらない
- 本質を理解していれば応用もできるなど
これから自分が勉強する上でのヒントがたくさんちりばめられています。

勉強に行き詰った時この冊子を読めば、やる気復活。
効率学習法

「効率学習法」というパンフレットも入っています。
- 40代ビジネスパーソンの方
- 30代主婦の方
- 30代ビジネスパーソンの方
それぞれの1日の時間の使い方がわかり、スピード合格を実現させるヒントが書かれています。
会社案内・教育支援活動の冊子

最後に会社案内と教育支援活動の冊子です。
会社案内では企業理念や歴史が詳しく書かれており、教育支援活動の冊子にはNPO法人アジア教育友好協会とともに行う教育支援について書かれています。

フォーサイトの資料請求をしてみて感じたことは…
とても誠実な会社だなということ。
これから勉強に取り組もうとしている方は多少なりとも不安を感じていますよね。
一つひとつの資料がとても丁寧で、かゆいところに手が届く内容。
信頼できるという安心感が得られました。
フォーサイト資料請求の申し込み方法

フォーサイトの資料請求の申し込み方法は下記の通りです。
- フォーサイト公式サイトにアクセス
- 氏名・住所・性別・メールアドレスを入力
- 「お申込み」ボタンを押す
これだけです。
こちら⇒【公式】フォーサイト資料請求へ
特に難しいことはなく、5分程度で申し込み完了。
発送完了メール後、やる気があるうちに資料が手元に届きます。

資料請求しても、しつこい勧誘一切なし。
電話番号の入力もないため、勧誘電話がかかってくるなんてことも一切ありません。
(登録のメールアドレスにキャンペーンや割引のお知らせがたまに入っているくらい)
フォーサイトの資料請求割引を利用して安く受講する手順
フォーサイトの資料請求をすると割引が受けられる講座が多数あります。
簿記講座も割引の対象になっています。
- フォーサイト資料請求をする
- 約3日以内に特別割引に関するメールが来る
- メールに記載している特別割引用のURLから講座を申し込む

注意点としては以下の2つ。
- 資料請求割引は利用期限がある
- 他の割引と併用できない
資料請求の割引は利用期限が過ぎると使用できません。
資料請求したら期限内に割引を使って申し込みをする必要があります。
万が一、資料請求割引の期限が過ぎてしまった場合は、不定期で実施されるフォーサイトのキャンペーン割引を利用しましょう。
フォーサイトの資料請求について:まとめ
ということで、フォーサイト簿記講座の資料請求についてまとめました。
最後に内容を簡単にまとめます。
- 資料請求をしてもしつこい勧誘なし
- テキスト・DVDは体験するべき
- 資料請求すれば割引あり(簿記他)
- 資料請求割引は使用期限あり
- キャンペーンも要チェック

皆さんが受講したい講座は資料請求割引ありましたか?
物事は時期を逃さないように、関心や情熱があるうちに事を運ばないと成功が遠のきます。
「鉄は熱いうちに打て」が合格の秘訣です。
ちょっと面倒だなと思うかもしれませんが、資料請求というアクションを起こすことで確実に未来が動き出します!
私も各講座、資料を取り寄せたり、無料講座を受講したり、比較検討しました。

自分に合う講座を見つけることが合格への第一歩ですから!

チャレンジしてみてくださいね、応援しています!






