- フォーサイト簿記講座の評判は?
- フォーサイトの簿記講座で落ちた人多い?
職場は簿記2級が必須。

同僚にはフォーサイト簿記講座を受講した人が複数います。
フォーサイトで簿記2級に合格した同僚に、評判・口コミを聞いたので、そのままお伝えしていきます。

今なら資料請求すると5,000円割引中!
こちら➡5000円クーポンをもらう

【出典:フォーサイト】

この記事を書いている私は…
第150回日商簿記2級を受験(合格率14.7%)。
結果、96点(仕訳1問間違い)一発合格。
未経験で経理職に転職しました。
【評判】フォーサイト簿記講座受講者の実際の口コミ!落ちた?


フォーサイト簿記講座だと落ちるのか?!
今回、フォーサイト簿記講座を受講した同僚に評判・口コミを聞いてみたのですが…
なんと5名中5名合格、合格率100%!
受験しているタイミングはそれぞれ違いますが、それでも合格率の高さにビックリです。

合格率が高いと評判のフォーサイトですが、リアルにその実力を感じました。
ちなみに、フォーサイトは毎年、全国平均の3倍~4倍ほど高い合格率。
2023年11月実施の簿記2級において、フォーサイト合格率は79.2%という驚異の合格率でした!
(全国平均合格率➡ネット試験:37.0%、統一試験:11.9%)
そして、フォーサイト簿記講座の受講者から聞いた良い評判・口コミはこちらです。
- 教材の質がいい!
- 臨場感がある映像で集中できる
- 講師の教え方が上手
- 受講料が安くコスパが良い
- ManaBun(マナブン)便利すぎ
フォーサイト簿記講座の良い評判・口コミ
教材の質がいい!

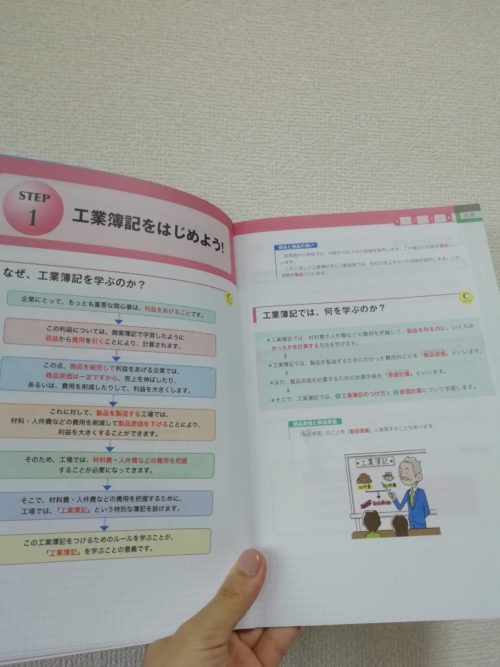
全員、声をそろえて言っていたのは「教材が良い!!教材の内容に対して安いよね」ということ。
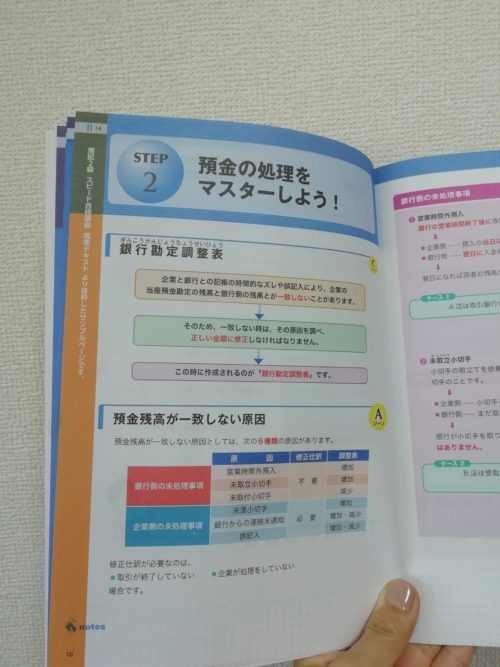
私も実際、フォーサイトの無料資料を取り寄せたので、テキストのわかりやすさは実感済み。
フォーサイトと言えば、フルカラーテキストですが、色を論理的に使い記憶の残りやすい構成になってるな…と感じました。
学習効果の高い紙テキストと利便性が高いデジタルテキストの両方で利便性が良かった!との意見も!

また、内容も重要ポイントをきっちり絞っているので、インプットがスムーズに進んだとのこと。
アウトプットに時間をかけなくてはいけない簿記にはぴったりの教材だったそうです。

テキストの字が読みやすくて、余白のバランスも良い!ついでに老眼でも大丈夫だったという意見もありました。
長らく放置していた簿記2級の勉強を、2022年12月末から再開。今回は通信教育のフォーサイトを使ってる。やっぱりわかりやすい。2月中の合格が目標。工業はテキストも問題集も一周して自信がでてきた。工業を仕上げつつ商業の勉強を開始!
— しゅねり@簿記2級挑戦中 (@syuneri) January 7, 2023
きれいな臨場感がある講義で集中できる!

フォーサイトは、WEB講座でありがちな講義映像が見にくい、聞きにくい、どこの解説をしているのかわからないといったストレスがゼロとのこと。
というのも、専用ハイビジョンスタジオで撮影されているので臨場感が凄い!

講義映像の質は簿記講座の中でナンバーワン!
講義中はテキストが画面に映し出され、重要ポイントが書き込まれていきます。
手元のテキストと画面を交互に見る必要がなく、講義内容だけに集中できるところも好評!
テレビをみるような感覚で勉強できたとの声もありました。
↓サンプル講義でも体験できます↓
講師の教え方が上手
フォーサイト簿記講座の担当講師、小野正芳先生。
「いい意味でクセがなく、ストレスなく解説が頭に入る!」
こんな声が多かったです。
私も実際、サンプル動画を見てみましたが、落ち着いた柔らかいくトーンでわかりやすく解説されていました。

講義途中にコーヒーブレイクという休憩雑談タイムがあります。
簿記検定にとらわれない簿記の知識や役立つ情報を知ることができ、リフレッシュして簿記の勉強を継続できると好評でした。
フォーサイトで簿記3級を勉強中です!😄動画の講義はとても分かりやすいし、オススメです👍
— ぴかいち@LINE公式アカウント/ Lステップのプロ (@pikaichi_free) October 22, 2020
ステマみたいであんまりこういうこと言いたくないんだけどフォーサイトの簿記講座マジでわかりやすい。回が進むごとに先生スゲーなって思うわ
— みょっこりちゃん🐧 (@myoccoly3453) August 26, 2020
受講料が安くコスパが良い
フォーサイトの受講料に関しては
- 価格が安く申し込みやすかった
- 価格と内容のバランスが良い
との意見がありました。
参考に、他社の簿記講座の受講料を安い順に並べてみました。
簿記3級
安い簿記講座ランキング
| 1位 | スタディング | WEB講座 | 3,850円 | 私も受講した高コスパ業界最安値講座 |
| 2位 | TACオンライン講座 | スッキリパック | 5,500円 | 人気テキスト「スッキリわかる」を使用した講座 |
| みん欲しパック | 9,800円 | 人気テキスト「簿記の教科書」を使用した講座 | ||
| 3位 | ネットスクール |
WEB講座 | 11,000円 | リアルタイムの講義「ライブ講義」あり |
| 4位 | クレアール |
WEB講座 | 16,000円 | 高速高回転学習で効率よく学習出来る |
| 5位 | フォーサイト |
eラーニング | 16,800円 | フルカラーの要点を絞ったテキストが人気 |
| 6位 | LEC | WEB講座 | 17,600円~ | 人気講師2名体制のどっちも選べる講義 |
| 7位 | TAC | WEB講座 | 18,000円~ | 資格学校ならではの安心感がある講座 |
| 8位 | 資格の大原 | WEB講座 | 24,500~ | ノウハウ豊富で信頼性抜群の講座 |
| 9位 | ユーキャン | 通信講座 | 39,000円 | 通信講座定番の学習スタイル |
- 3級単独講座で比較(2024.2時点)
- キャンペーン考慮せず
簿記2級
安い簿記講座ランキング
| 1位 | スタディング | WEB講座 | 19,800円 | 私も受講した高コスパ業界最安値講座 |
| 2位 | TACオンライン講座 | スッキリパック | 24,000円 | 人気テキスト「スッキリわかる」を使用した講座 |
| みん欲し!パック | 38,000円 | 人気テキスト「簿記の教科書」を使用した講座 | ||
| 3位 | フォーサイト |
eラーニング | 31,800円 | フルカラーの要点を絞ったテキストが人気 |
| 4位 | ネットスクール |
WEB講座 | 41,000円 | リアルタイムの講義「ライブ講義」あり |
| 5位 | ユーキャン |
通信講座 | 49,000円 | 通信講座定番の学習スタイル |
| 6位 | クレアール |
WEB講座 | 53,000円 | 高速高回転学習で効率よく学習出来る |
| 7位 | LEC | WEB講座 | 60,500円~ | 人気講師2名体制のどっちも選べる講義 |
| 8位 | 資格の大原 | WEB講座 | 67,100円~ | ノウハウが豊富で信頼性抜群の講座 |
| 9位 | TAC | WEB講座 | 71,000円~ | 資格学校ならではの安心感がある講座 |
- 2024.2時点(上記公式サイト要確認)
- 2級単独コース&キャンペーン考慮せず
フォーサイトにはバリューセットというお得なコースがあり、上記より安く受講できます。
- バリューセット1(2級+過去問解き方)
- バリューセット2(セット1+3級)
公式⇒バリューセットを見る
高画質の映像講義、デジタルにも対応。
過去問解き方講座までついているバリューセット。

価格と内容のバランスが良いという意見に納得です。
さらに、フォーサイトは教育訓練給付金制度の対象になっているので、条件に当てはまる方はさらにお得に受講できます。
ManaBun(マナブン)が便利
フォーサイトの独自システムのManaBun(マナブン)。
便利で使い勝手が良いと好評です。
テキスト、講義データがすべて収録されているので、通勤・仕事の合間でも勉強しやすいよとのこと。

ManaBun(マナブン)でできることはこちらです。
- 講義や音声をダウンロードできる
- どこでもスマホ学習できる
- 学習スケジュール自動作成
- 進捗状況管理ができる
- 〇✕クイズで基礎定着度チェック
- 一問一答形式の単語カードで暗記
- 質問は24時間送信OK(無料・回数制限あり)
しかも、自分の生活パターンを入力するだけで、勉強スケジュールが自動で組み立てられます。
フォーサイト簿記講座 悪い評判・口コミ
実際の受講者に聞いたフォーサイト簿記講座の悪い評判・口コミがこちら!
- 経理経験があると物足りないかも?
- 質問回数制限が少しストレス
- 受講費用の変動がある
- 簿記1級の対応がない
経理経験がある人だと物足りないかも
経理や税理士事務所で勤務経験がある人だと少し物足りなく感じるかもとのこと。

逆に言えば、簿記初心者にはおすすめの講座だといえます。
質問制限に少しストレスを感じた
フォーサイトは質問回数制限があるので、地味にストレスを感じたとの声もありました。
「これは質問した方がいいかな、もうちょっと自分で考えてみればわかるかな。1回分もったいないかな」
なんて余計なことを考えてしまったとのこと。
ちなみに、質問回数は
- バリューコース1の場合:10回
- バリューコース2が15回
- それ以上:1回500円

質問回数1回も無駄にしたくないとか思っちゃうんだよね…。
質問をどんどんしたいという方には、リベ大両学長おすすめのクレアールがおすすめです。
講座の価格変動がある
フォーサイトは時期によって講座の価格が変動します。
どこの簿記講座もそうですが、簿記の検定に合わせてだったり、季節のキャンペーンだったり、受講する時期によって価格が異なります。

キャンペーンをこまめにチェックが必要だよ!
公式⇒現在の割引キャンペーン
簿記1級の対応がない
フォーサイトには簿記1級講座がありません。
簿記2級取得後、そのまま同じ講座を継続したい方でしたら
がおすすめです。
フォーサイト簿記講座無料DVDで相性を確認しよう

簿記の勉強方法を決めるにはまずは情報収集は重要!
フォーサイトは無料でサンプルテキスト、サンプルDVDがもらえます。
eラーニングシステムも無料で試してみると雰囲気がより分かると思います。

しかも今なら資料請求すると5,000円割引中!

【出典:フォーサイト】
\公式ページから/
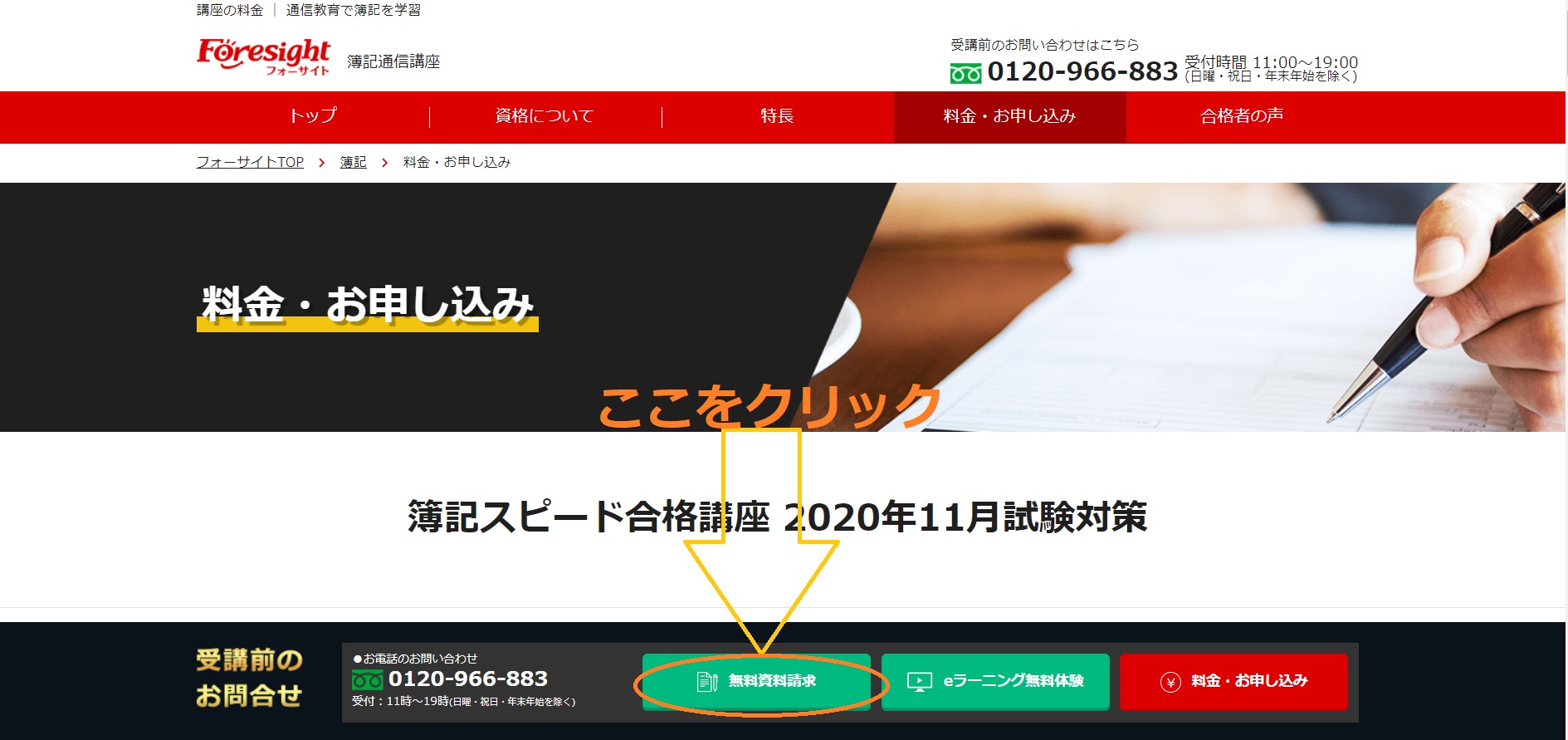
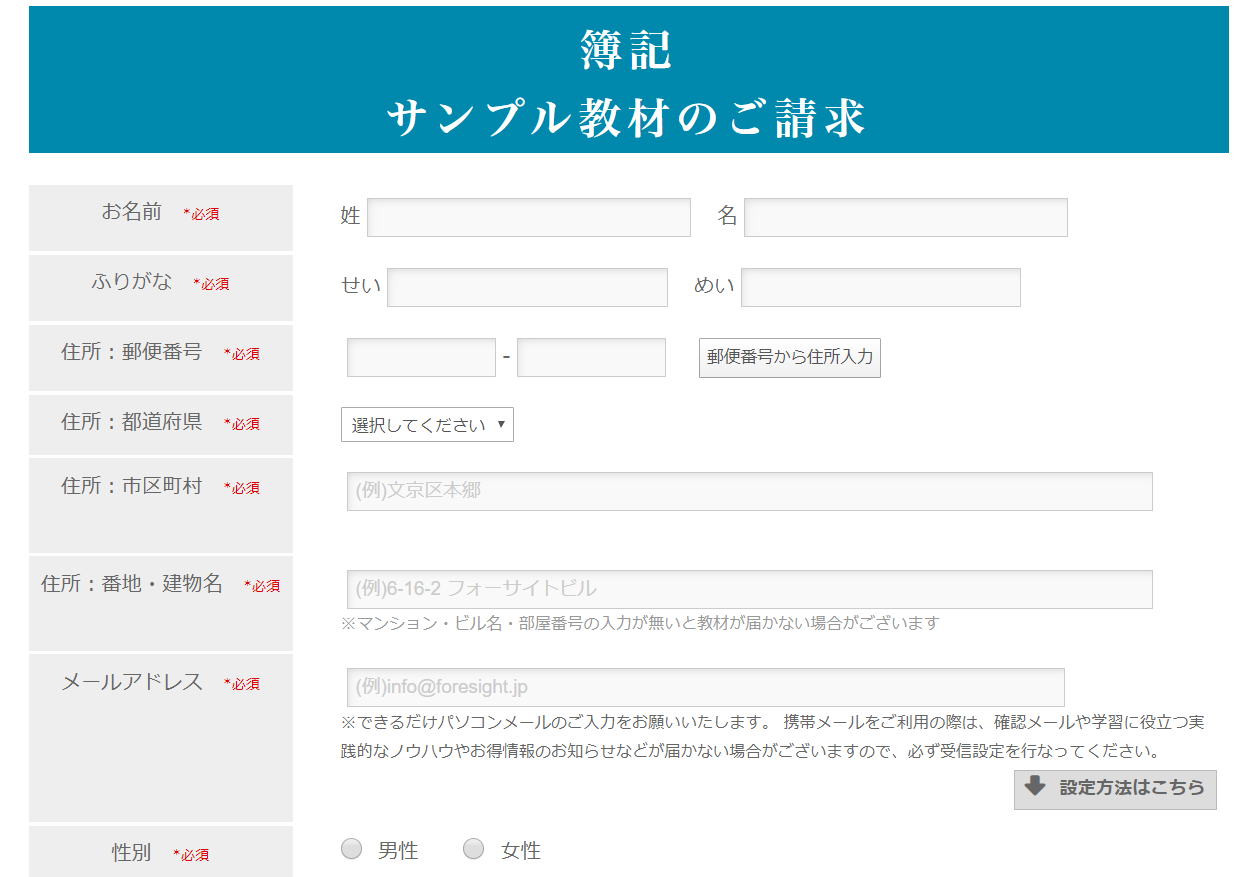
無料サンプルの請求方法は…
\サンプル資料はこちら/
【評判】フォーサイト簿記講座受講者の実際の口コミ:まとめ
フォーサイト簿記講座の良い口コミ評判をまとめると…
- 教材の質がいい!
- 臨場感がある映像で集中できる
- 講師の教え方が上手
- 受講料が安くコスパが良い
- ManaBun(マナブン)便利すぎ
フォーサイト簿記講座の悪い口コミ・評判としては…
- 経理経験があると物足りないかも
- 質問回数制限が少しストレス
- 受講費用の変動がある
- 簿記1級の対応がない
私の周りだけでもフォーサイト簿記講座合格者がたくさんいるので
安心して合格を目指すことができる講座だと断言できます!
とはいえ、相性もあるので、一人ひとりに合う講座は違います。
まずは資料を請求したり、情報を集めたり、自分にぴったりの簿記講座を見つけてくださいね。
\資料請求してみてね/
\人気講座ランキング/