簿記講座を決めるとき、資料請求や無料講座は必須!
私は自分に合う講座を見つけるため、ほとんどの資格スクールに資料請求。
もちろん、クレアールにも資料請求してみました!!


- 資料請求したいけど勧誘やセールスくるかな?
- 講座を決めるには資料請求した方が良い?
こんな不安を抱えている方の参考になるように…
クレアール簿記講座の資料請求についてまとめていきます。
✅この記事を書いている私は…
合格率14.7%の第150回(範囲改定後)日商簿記2級を受験。
市販のテキストとオンライン講座を使って
![]() 96点一発合格。
96点一発合格。
未経験で経理の仕事に再就職しています。

今月の割引キャンペーン
【2024年最新】クレアール簿記講座の資料請求をしてみた感想!何が届いた?

クレアール簿記講座の資料請求をして届いた内容がこちら。

木曜日の15時半くらいにネットから資料請求し、翌々日の土曜日、お昼前にはポストに投函されていました。
早いです!

簿記への気持ちが冷めないうちに手元に届きますよ。
クレアール簿記講座の資料請求の中身
クレアール簿記講座はあの有名なリベ大両学長がおすすめされている講座でもあります。
SNS上にはクレアール簿記講座の資料請求をしている人がたくさんいたので、安心して申し込むことができました。
簿記三級勉強して少し両学長のYouTube観る。
ほーほー、簿記は独学よりスクールで学ぶのがおすすめときましたよ。
早速おすすめクレアールの無料資料請求する!走りながら、届くのを待つとします😊— はるちか (@harunchikan) March 17, 2023
参考書買っただけで、冒頭だけ読んで進んでおりません。独学は向いてないのかな?クレアール資料請求したから読んで良さそうならやってみる。#簿記
— たくや@読書とライティング (@writingshokunin) March 9, 2023
日曜日に資料請求したら翌日に届いてた。
めちゃ早くてビックリ。#簿記1級 #クレアール pic.twitter.com/j5yKHtVMPL— あめ (@ame5476512893) February 20, 2023
【善は急げ】
とりあえずクレアールの簿記検定講座の資料請求完了した!
到着が楽しみ(`・ω・´)#簿記
— たくちゃんパパ@サラリーマン (@gyouzayasan22) February 12, 2023
クレアール簿記講座の資料請求をしてもらえた内容がこちら。
- 簿記検定パンフレット
- 割引情報
- 簿記検定講座サンプル動画QRコード
- (FPのパンフレット)
「割引クーポンが入っていた」というツイートもあったため、探しましたが…
私の申し込みのタイミングでは入っていませんでした。
割引クーポンは不定期のため、入っていないケースも多いようです。
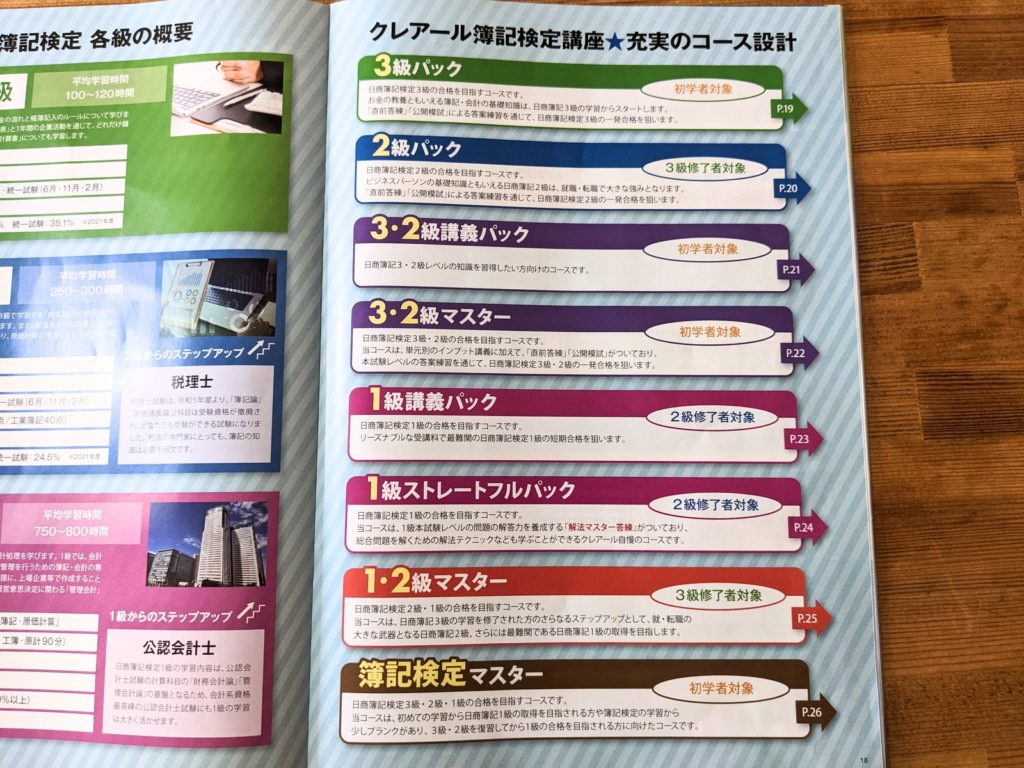
簿記検定パンフレット
簿記検定について書かれたパンフレット冊子が1冊入っています。
38ページにわたる冊子で、ネットで調べた内容よりより詳細に書かれておりとても分かりやすかったです。
検定講座のコースごと解説されており、ネット情報だけではわかりにくかった部分もクリアに!

この冊子を見れば、コース選びに失敗することはありません。

また、合格者の声、受講生の声、よくある質問なども書かれており、簿記検定に向けてのイメージがわきやすかったです。
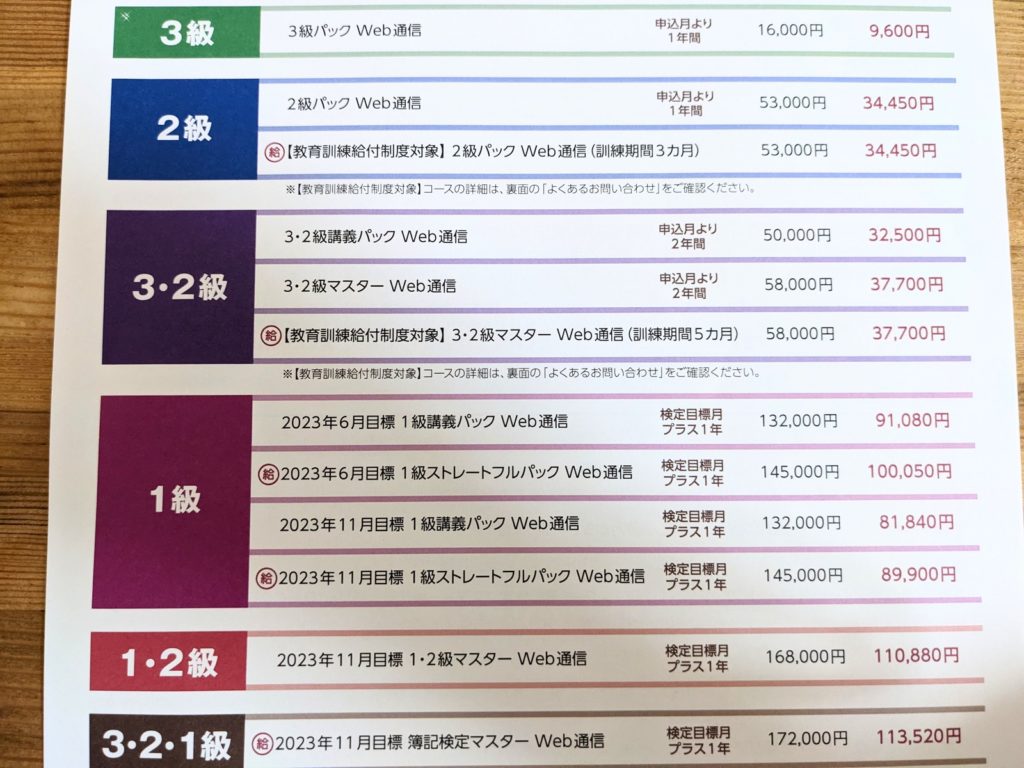
割引情報

クレアールは割引キャンペーンが多いことで有名です。
その月限定の詳しい割引情報が書かれたパンフレットも入っています。
簿記検定講座サンプル講義動画のQRコード

簿記検定講座のサンプル講義動画が見られるQRコードもついています。
簿記2級の講義を見ましたが、うわさ通り、講義がわかりやすい!
商業簿記の先生は口コミ通りのかわいらしい優しい感じの方。
寄り添ってくれるような講義で好感触でした。
過去問(模範解答冊子)の請求もできる
私は過去問をもっていたので請求はしませんでしたが、過去問の請求もできます。
過去問も希望する場合は、クレアール過去問請求の専用ページから申し込みをする必要があります。
通常の資料請求のページではもらえないため、下記から請求してみてください。
クレアール簿記講座の資料請求後の勧誘・DM
クレアール簿記講座の資料請求をしましたが、
- メール
- 電話
- DM等
一切、勧誘やセールスがありませんでした。
資料請求直後だけでなく、その後もずっとありません。

資料請求して、落ち着いて自分に合うかどうか検討できますよ。
クレアール以外の簿記講座にも資料請求してみた
クレアール簿記講座以外にも、無料資料請求や無料講座体験をしました。
なんと、どこの資格スクールも勧誘やセールスはありませんでした。
クレアールに資料請求してみた:まとめ
クレアール簿記講座の資料請求は、3分程度で完了しました。
気になる簿記講座は資料請求や無料講座を利用して自分に合うかどうか要チェックです。

ネット上の情報を鵜呑みにせず、必ず自分に目で情報を確かめてから講座を決めてくださいね。









