ネットスクール簿記の評判は?果たして合格できるのか?

ネットスクール簿記講座の評判を知りたい。
ネットスクール簿記講座の評判を一言でまとめると…
『講師が大人気の継続しやすい講座』。
ネットスクール簿記講座の講師はとても人気があります。
資格の勉強を継続するためには最重要ポイントですよね。
どのくらい評判が良いのかはぜひ読み進めてみてください。

この記事を書いている私は…
2018年11月合格率14.7%の第150回日商簿記2級を受験。
96点(仕訳1問間違い)で一発合格。
その後、未経験経理事務に再就職しました。

ネットスクールの評判やメリット・デメリット。
SNS上の正直な口コミ等からネットスクールの評判を中立な立場でまとめていきます。
\人気講座をチェック/
ネットスクール簿記講座の良い評判・口コミ

ライブ講座で通信講座と通学講座のいいとこどり
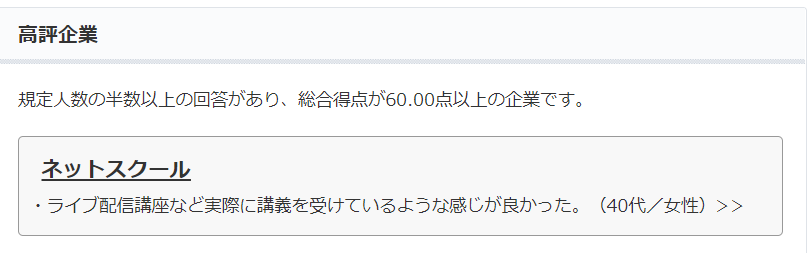
ネットスクールは「オリコン顧客満足度ランキング」で高評企業に入っている資格スクール。
2000年設立の比較的新しい資格学校です。

【オリコン満足度ランキングより】
ネットスクールの講義はWEBオンライン講座で特に特徴的なのが「ライブ講義」。
ライブ配信の中で講師とコミュニケーションをとったりチャットで直接質問もできます。
一方通行な簿記講座が多い中、通学講座のような距離感で学べるのは魅力的です!

スタディングにはライブ講座なかったので羨ましい!
\詳細はこちら/
桑原先生の講義がわかりやすくファンが多い
ネットスクールの簿記と言ったら、簿記3級・2級担当の桑原智之先生。
一目見たらファンになってしまう人続出!
人の良さがあふれている先生です。
やさしい声で難しい言葉をかみ砕いて解説されるので、いつのまにか講義に吸い込まれるような感覚になります。
↓桑原先生の講義↓
そんな桑原先生。
ただの簿記3級・2級担当講師ではありません。

ネットスクールの社長です!
ネットスクールは大手資格スクールでカリスマ講師だった桑原先生がほかの人気講師とともに設立した資格学校。
社長という立場にありながら、受験生に寄り添ってくれる桑原先生。
10年前の話です。ネットスクール桑原社長に会いたすぎてネットスクール協賛の就職面談会に忍び込んだことがあります😂
日商簿記1級は高い壁でした。
でも桑原社長のみんなが平等に勉強できるようにという思いに、甘えてられないと思えました٩( ᐛ )و
お会いした桑原社長はとってもやさしーかたでした🥳— はなまる先生@税理士 (@hanamaru_tax) April 21, 2022
市販の簿記の本や商業高校の教科書も監修されています。

【出典:ネットスクール】
これ、某さんから教えてもらった商業高校の教科書なんだけど、なんと執筆が日商簿記検定の教本などで有名なネットスクールの桑原氏である。へー。中身も、まさに検定向け教本のそれだ。今の商業高校ってこういう教材なんだね。 pic.twitter.com/sRfBVPDyHZ
— 藤原興 (@oki_fujiwara) November 26, 2017
2級の勉強の進め方についてのネットスクールの桑原先生の動画が神すぎて、もうファンかもしれん。
短期集中でいける気がしてくる〜
すごいなー— るんば (@AInoNAIko1) June 18, 2019
教え方も上手という口コミ・評価も多数!
さむー。さすがに雪が降ると冷え方が違う?子どもが風邪ひかないか心配。
今日は原価計算のアウトプット講義の録画を見ながら問題解いてる。桑原先生はやっぱり教え方が上手だなと思う。
早くやって早く寝よう#簿記2級 #ネットスクール— ステラ⭐️簿記3級合格→2級勉強スタート✏️⏰ (@SZh22t) December 13, 2021
桑原先生の事ですがですが、「ネットスクールのおっちゃん」というツイートがちらほらあったことは把握しております(今だから言えますが)。ただ、その正体は日商簿記2級の担当講師であり、かつ、弊社の代表取締役社長ですので、一従業員として今後も宜しくお願い致しますm(_ _)m
— ネットスクール株式会社【公式】 (@Net_School) March 1, 2019
行政書士試験関連の話ではないですが、
ネットスクールの簿記2級、桑原先生の講義が楽しかった😄
工業簿記のシュラッター図の時は替え歌🎶まで作って講義してたし
やっぱり頭の中でイメージできたり、楽しかったりすると記憶に残りやすい‼️— かい@行政書士受験生2022 (@river108bridge) June 25, 2022
講師の先生が魅力的だと、挫折しがちな簿記2級も楽しく継続できます。
\講師の先生をチェック/
価格がリーズナブル
ネットスクールの受講料はリーズナブルなので、資格取得への一歩が踏み出しやすいです。
割引キャンペーンなどを考慮しない場合、

簿記2級WEB講座の中では4番目にリーズナブル。
簿記2級
安い簿記講座ランキング
| 1位 | スタディング | WEB講座 | 19,800円 | 私も受講した高コスパ業界最安値講座 |
| 2位 | TACオンライン講座 | スッキリパック | 24,000円 | 人気テキスト「スッキリわかる」を使用した講座 |
| みん欲し!パック | 38,000円 | 人気テキスト「簿記の教科書」を使用した講座 | ||
| 3位 | フォーサイト |
eラーニング | 31,800円 | フルカラーの要点を絞ったテキストが人気 |
| 4位 | ネットスクール |
WEB講座 | 41,000円 | リアルタイムの講義「ライブ講義」あり |
| 5位 | ユーキャン |
通信講座 | 49,000円 | 通信講座定番の学習スタイル |
| 6位 | クレアール |
WEB講座 | 53,000円 | 高速高回転学習で効率よく学習出来る |
| 7位 | LEC | WEB講座 | 60,500円~ | 人気講師2名体制のどっちも選べる講義 |
| 8位 | 資格の大原 | WEB講座 | 67,100円~ | ノウハウが豊富で信頼性抜群の講座 |
| 9位 | TAC | WEB講座 | 71,000円~ | 資格学校ならではの安心感がある講座 |
- 2024.2時点(上記公式サイト要確認)
- 2級単独コース&キャンペーン考慮せず
3級も3番目にリーズナブルです。
簿記3級
安い簿記講座ランキング
| 1位 | スタディング | WEB講座 | 3,850円 | 私も受講した高コスパ業界最安値講座 |
| 2位 | TACオンライン講座 | スッキリパック | 5,500円 | 人気テキスト「スッキリわかる」を使用した講座 |
| みん欲しパック | 9,800円 | 人気テキスト「簿記の教科書」を使用した講座 | ||
| 3位 | ネットスクール |
WEB講座 | 11,000円 | リアルタイムの講義「ライブ講義」あり |
| 4位 | クレアール |
WEB講座 | 16,000円 | 高速高回転学習で効率よく学習出来る |
| 5位 | フォーサイト |
eラーニング | 16,800円 | フルカラーの要点を絞ったテキストが人気 |
| 6位 | LEC | WEB講座 | 17,600円~ | 人気講師2名体制のどっちも選べる講義 |
| 7位 | TAC | WEB講座 | 18,000円~ | 資格学校ならではの安心感がある講座 |
| 8位 | 資格の大原 | WEB講座 | 24,500~ | ノウハウ豊富で信頼性抜群の講座 |
| 9位 | ユーキャン | 通信講座 | 39,000円 | 通信講座定番の学習スタイル |
- 3級単独講座で比較(2024.2時点)
- キャンペーン考慮せず
スタディングが一番リーズナブルですが、スタディングは紙のテキストなしの完全WEB簿記講座。
また、質問サポートはチケット制(有料かコースに含む)。
一方、ネットスクールは質問サポートも充実。
受講生専用SNS「学び舎」のQ&A掲示板で質問の一覧が閲覧でき、電話・メールでも質問可能です(無料)。
ネットスクール簿記講座の悪い評判・口コミ
ネットスクール簿記講座の悪い口コミを探しましたが、唯一、以下の一つでした。
映像と音声の質が低い
一部、映像と音声の質が低いという声がありました。
とはいえ、ネットスクールはせっかく、テキストの評判も講師の評判もいいので…
頑張ってね。簿記取るなら、ネットスクールのテキストがわかりやすいよ。(回し者ではありません)
— 上江洌 葵 (@lrLuXlmIk7nlRP8) May 8, 2020
その点もったいないなと感じますが、それ以上に講義のわかりやすさや楽しさは上回っていると感じます。

ちなみに、綺麗な映像講義を受講したい場合はフォーサイトがおすすめです。
高画質なハイビジョン講義です。
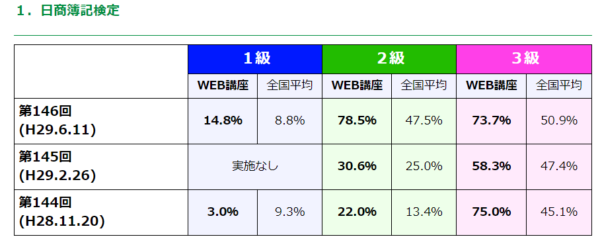
ネットスクール簿記講座の合格率
古いデータになりますが、公式ページに合格率の記載がありました。

【出典:ネットスクール】
簿記3級、2級、1級全ての級において、全国平均より合格率が高いです。
「完全独学でダメだったが、ネットスクールを受講して合格した」という声も多いので、理解しやすく実力もつく講座と言えますね。
最近、ネットスクールを受講し簿記2級に合格した方の口コミからもおすすめの講座だというのが伝わってきます。
Twitterからわかる評判
- 桑原先生が面白くわかりやすい
- 暗記ではなく根本を理解する講義
- 適切な解き方を一緒に書いてくれる
- 質問無料でレスポンスも早い
- 試験直前に桑原先生とzoomで話ができ勇気をもらった

桑原先生大人気!
ネットスクール簿記講座の評判:まとめ
最後に、ネットスクールの評判・口コミを一言でまとめると…
「先生との距離感が近く、至れり尽くせりのオンライン簿記講座」。
ネットスクール公式ページには、こんな記載があります。
『ネットスクールは合格まで一人にさせません』
簿記は独学だと途中で挫折する方が多いですが、ネットスクールだと楽しく学びながら合格を手にすることができるはずです!
\楽しく学び合格を手にする/

以下に当てはまる方はネットスクール必見です!
- リーズナブルな講座がいい
- 通学講座の距離感で勉強したい
- 途中で挫折したくない
- 楽しく勉強を継続したい
- カリスマ講師の講座を受講したい!
\大人気講師の簿記講座/




