ユーキャンとスタディングを比較してほしい!
どこが違うのかな?
こんな疑問にお答えします!

この記事を書いている私は
簿記3級は市販本独学で合格。
その後、簿記2級が気になりながらも8年経過。(プロフィール参照)
合格率14.7%第150回日商簿記2級を受験。
96点(仕訳1問間違い)で一発合格しました。
ちなみに、簿記2級の勉強方法は、市販本とスタディング簿記講座です。

\無料で講座が試せます/
簿記講座を考えるときに候補に上がってくるユーキャンとスタディング。
私は最終的に スタディングを利用しましたが、テレビCMでも有名なユーキャンも気になる方が多いのではないでしょうか。

ということで、この記事では、中立な立場でユーキャンとスタディングを比較していきます。
ユーキャンとスタディング簿記講座を7つのポイントで比較!

ユーキャンとスタディングどちらを選んだらいいの?という疑問に
先にざっくりお答えすると
- 昔ながらの通信講座がいい
- フルカラーのテキストで学びたい
- ストーリー漫画で楽しく学びたい
- 添削指導を受けたい
- サポートサービスは欲しい
こんな方はユーキャンを選択すると良いです。
- とにかくリーズナブルな講座
- もうほかのテキストを持っている
- WEBで完結させたい
- 気軽に資格に挑戦してみたい
- 1級も狙いたい
ならスタディング簿記講座。

とは言っても、講座や勉強方法は相性があります!
資料をもらったり、無料講座で講義を体感してみるのは必須!!
自分に合う講座選びが合否に直結します。
私は主要講座のほとんど、資料請求等しましたが、ユーキャンもスタディングも勧誘など一切なかったので安心してくださいね。
スタディングに関しては資料請求はないので、無料講座をチェックしてみてください。
ユーキャンとスタディングの簿記講座比較表

簡単にユーキャンとスタディングを比較表にまとめてみました。
| 最大特徴 | 価格 | テキスト | 映像・講義 | マルチデバイスで勉強 | スキマ時間勉強 | サポート | |
| ユーキャン | 添削付き通信講座 | 3級:39,000円 | フルカラー | WEBテキスト付 | 〇(△) | 〇(△) | 添削あり |
| 2級:49,000円 | 余白多め | 学びオンラインで動画あり | 質問サポートあり | ||||
| 1級:なし | 漫画ストーリー展開 | 教育訓練給付制度対象 | |||||
| スタディング | 簿記講座最安値 | 3級:3,850円 | 紙テキストなし | テレビの情報番組のような講義 | 〇 | 〇 | 質問サポートなし |
| 2級:19,800円 | WEBテキスト | 1.5倍速、2倍速あり | 有料質問チケットあり | ||||
| 1級:66,600円 | 質問チケット付きコースあり | ||||||
| 3級・2級セット:21,800円他 | |||||||
以下細かく見ていきます。
価格の比較
価格は圧倒的にスタディングがリーズナブルです。
3級から2級まで一気に勉強できるセットコースも破格!
スタディングの簿記3級コース3828円しかしないのか。これはお得ですね、やろうかな。
— MASTERむーみん♨️勉強中 (@famrvl5) April 15, 2021
何か資格にチャレンジするときに、足かせの一つになるのがお金の面ですよね。
これなら挑戦してみようかなと思える価格設定は大切!
新しいことに一歩を踏み出しやすいです。
一方、ユーキャンはスタディングと比較すれば高いですが、大手資格学校と比べればリーズナブル!
とはいえ、価格の安さ、費用の負担に関しては、スタディングが優勢です。
ちなみに、ユーキャンもスタディンとも分割払いがあります。
テキストの比較
ユーキャンはフルカラーテキスト。
ストーリー漫画を展開、図解やイラスト、表なども豊富でわかりやすいと好評です。


【出典:ユーキャン】
文章だけではわかりにくい部分も頭に入りやすい工夫がされています。
一旦、難しいという印象を持つと勉強が億劫になったり、挫折したりする原因にもなるので、楽しく続けられるテキストというのは重要です。
一方、スタディングには紙のテキストがありません。
完全WEBで完結するシステムです。
WEBテキストは講義内容を網羅、さらに補足説明が付いているので、いわゆる板書は必要ありません。
スマホ、タブレット等、PDFファイルを参照できるデバイスがあればいつでもどこでも勉強可能。
紙ベースにしたい場合は、自分で印刷する形になるのでこの点だけ注意です。
スタディングのWEBテキストに関しては、無料で試すことができるので実際に体験してみてくださいね。
とはいえ、テキストに関しては、全くタイプが異なるため、優劣はつけがたいです。

それぞれのニーズにあったタイプを選択してください。
映像の比較
ユーキャンは、基本昔ながらの通信講座なので、全項目を解説するような映像講義はありません。
しかし、「学びオンライン プラス」という受講生専用インターネットサービスがあります。
試験攻略の重要ポイント、問題の解き方が見れたり、スケジュール管理などもできるようになっています。
また、Webテストも付いているので、スマホやパソコンでスキマ時間を活用することも可能!
昔の通信講座のいいところを残しつつ、新しいサービスもプラスされているので安心して学習できます。

ユーキャンが進化してる!!
一方、完全オンライン講座のスタディングの講義映像は、スキマ時間勉強に特化!
いつでもどこでもどんなデバイスでもサクッと見やすく講義もわかりやすいと口コミ好評です。
学習方法の比較
ユーキャンの学習方法は
- テキストでインプット+添削指導
- 演習&動画で解答のコツをつかむ
-
添削課題や模擬試験にチャレンジ
ユーキャンの学習時間は1日60分を目安に作られています。
1日1時間で合格レベルに達するように作られている教材なので、忙しい方でもスキマ時間を使いながら継続しやすくなっています。
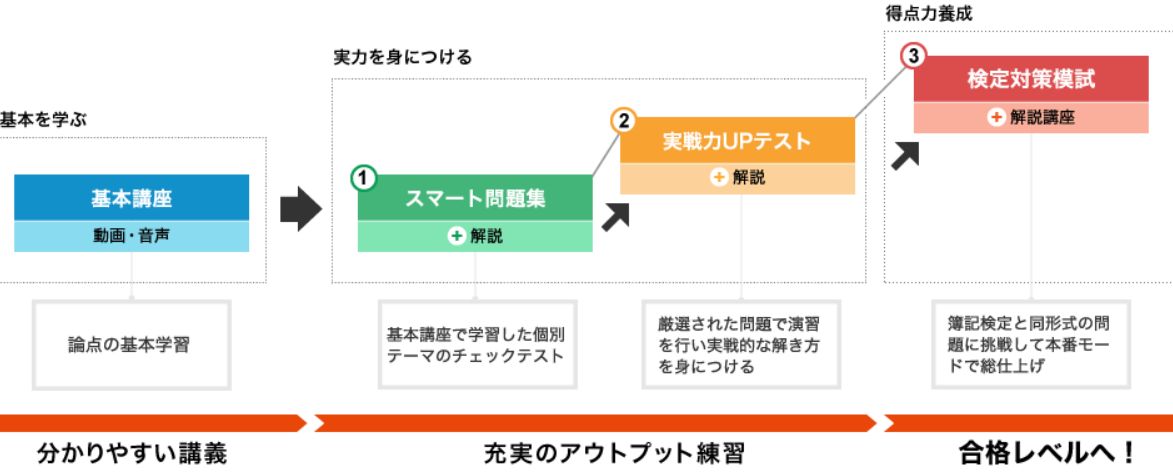
一方、スタディングは
- 講座とスマート問題集で基礎固め
- 実践力upテストで練習
- 検定対策模試で実践力をつける
という流れ。

【出典:スタディング】
余計なものがなく、とてもシンプルな学習方法なのが、私には合っていました。
要点をしっかり押さえている内容。
そして、簿記に一番大切な反復学習がしやすかったです。
スキマ時間勉強のしやすさ比較
スキマ時間の勉強のしやすさはスタディングに軍配があがります。
スタディング簿記講座は、もはやスキマ時間を上手に使うための講座といっても過言ではありません。
一方、ユーキャンは、「学びオンライン プラス」がありますが、論点のオンライン解説講義などはありません。
とはいえ、Webテキストが付いているので、スキマ時間の学習は可能です。
サポートの比較
サポートに関しては、スタディングよりユーキャンに軍配が上がります。
というのも、スタディングは質問サポートがありません。
聞きたいことがある場合はテキストに戻って考えるか、ググるなどして、自分で解決する必要があります。(この点は独学と変わりません)
【追記】

「学習Q&Aサービス」が始まりました。
チケット制(1チケットにつき1質問)各講座のコースによってはQ&Aチケットがコースについています。
チケットがコースに含まれていない場合でも、有料でチケットを購入すれば質問することが可能です。
一方、ユーキャンは、質問サポートあり。
受講期間中、わからないことがあれば、スマホやパソコンからのメール、または郵送で質問することができます。
また、指導サポートの標準学習期間は6ヵ月ですが、最大12ヵ月まで延長することも可能。
忙しい方でも安心してじっくり簿記が学べます!
上位資格へのステップで比較
ここまで、ユーキャンとスタディングを比較してきましたが
ユーキャンには簿記1級講座がありません。

もし、簿記2級合格後、1級を目指すのであればスタディング!
スタディング簿記1級講座は66,600円。
この受講料で簿記1級が学べる講座は他にはありません。
ユーキャンとスタディングどっちを選べばいいの?
ユーキャンとスタディング、どっちを選べばいいか最後にまとめておきます。
ユーキャンがおすすめな人は
ユーキャンがおすすめなのは、こんな人です。
- 昔ながらの通信講座がいい
- フルカラーのテキストで学びたい
- ストーリー漫画で楽しく学びたい
- 添削指導を受けたい
- 質問サポートが欲しい
- 教育訓練給付制度を使いたい
\公式ページ/
スタディングがおすすめな人は
スタディングがおすすめなのはこんな人です。
- とにかくリーズナブルな講座
- もうほかのテキストを持っている
- 独学にプラスαで勉強したい
- 全てWEB上で学習したい
- 気軽に資格に挑戦してみたい
- 簿記1級も狙いたい
\公式ページ/
ユーキャン・スタディングどちらも合わなそうと思ったら
ユーキャン・スタディングの資料請求・無料講座を受けてみて自分に合わなそうと思ったら、こちらの講座もチェックしてみてください。

講座も相性が大事だよ!
下に参考記事を貼っておくよ。
ユーキャンとスタディング簿記講座:まとめ

ユーキャンとスタディングを比較しましたが、どちらの講座を選んでも問題なく合格を目指せます。
あとは、費用の面、自分の好み、モチベーション維持のしやすさで選択すると良いです。
私自身、ほとんどの講座を調べた上で自分の条件に合う講座を選びました。

自分に合う講座選びが合格への第一歩。
まずはいろんな無料講座や資料請求をして自分に合うか判断してみてください。
私はあちらこちら資料請求しましたが今回紹介した講座は勧誘などありませんでした。
どんどん情報を得て、自分に合う講座で簿記合格を目指してみてくださいね。