スマホで簿記の勉強をしたい!
スキマ時間もスマホで効率よく勉強できる方法を知りたい。
こんな疑問にお答えします。
✅この記事を書いている私は
試験範囲改定後の2018年11月第150回日商簿記2級を受験(合格率14.7%)。
結果、96点(仕訳1問間違い)一発合格。
現在、経理職です(未経験再就職)。

今月の割引キャンペーン
スマホで簿記の勉強はできるのか?


スマホを使った簿記の勉強は、こんな方に向いています。
- 勉強する時間がなかなか取れない
- スキマ時間を使って勉強したい
- TV・YouTube感覚で勉強したい
忙しい毎日、時間が無い中でも簿記の勉強をしてスキルアップしたい!と思う方は多いでしょう。
簿記の勉強に「スマホ」を上手に取り入れることで効率よく合格が目指せますよ。
スマホで簿記の勉強を完結させ合格することはできるのか?という点ですが…
- スマホで簿記の勉強は?➡できます
- スマホだけで合格は?➡難しいです

スマホだけで簿記を勉強して合格するのは難しいけど、スマホ学習をうまく取り入れることで合格がグッと近づくよ。
簿記は、とにかく手を動かして解く、アウトプット量が重要!
スマホで知識を頭に入れるだけでは簿記3級、簿記2級ともに合格することは出来ません。
簿記でスマホ学習が向いている部分は
簿記の勉強において、以下の3つはスマホ学習が向いています。
- 知識のインプット
- 仕訳の学習
- 知識の確認
簿記知識のインプットや仕訳の練習、簿記知識の確認などは、スマホ学習がとっても便利!!
スキマ時間を使って、どこでも勉強できるので、効率よく簿記に慣れることができます。
アウトプットはスマホ学習が向かない
簿記のアウトプットではスマホ学習は使えません。
アウトプット(問題集、過去問、予想問題などの演習)は、まとまった勉強時間を取り、とにかく手を動かして慣れていきましょう。
簿記2級に関しては特にインプットよりアウトプット重視でないとなかなか合格できません。
スマホ学習で効率的にインプットや基本的な仕訳ができるようになることで、アウトプットに時間を多く割くことが可能です。
スマホ学習の取り入れ方
私の場合、がっつり勉強できる時は、市販本での学習。
スキマ時間は、スマホを使って簿記の勉強をしていました。
- 朝食作り:スマホで簿記講座を聞く
- まとまった時間:問題集などで手を動かす
- 電車でお出かけ:スマホで仕訳
- 夕飯作り:スマホで簿記講座を聞く
- お風呂:スマホで簿記講座を見る
- 就寝前:布団でゴロゴロスマホで仕訳
とこんな感じです。
スマホを使って勉強する部分、机に向かってしっかり手を動かして勉強する部分を区分けして学習することで効率よく勉強できます。
スマホで簿記の勉強ができるおすすめの簿記講座


スマホを使って簿記の勉強をするならこの3講座から選ぶといいよ!
この3講座はどれもスマホで簿記の勉強をすることができます。
しかし、テキストに関して違いがあります。
「スタディング」のテキストはWebテキスト、Web上で見て勉強する形です。
完全にオンラインで完結する講座なので郵送されるテキスト・教材等はありません。
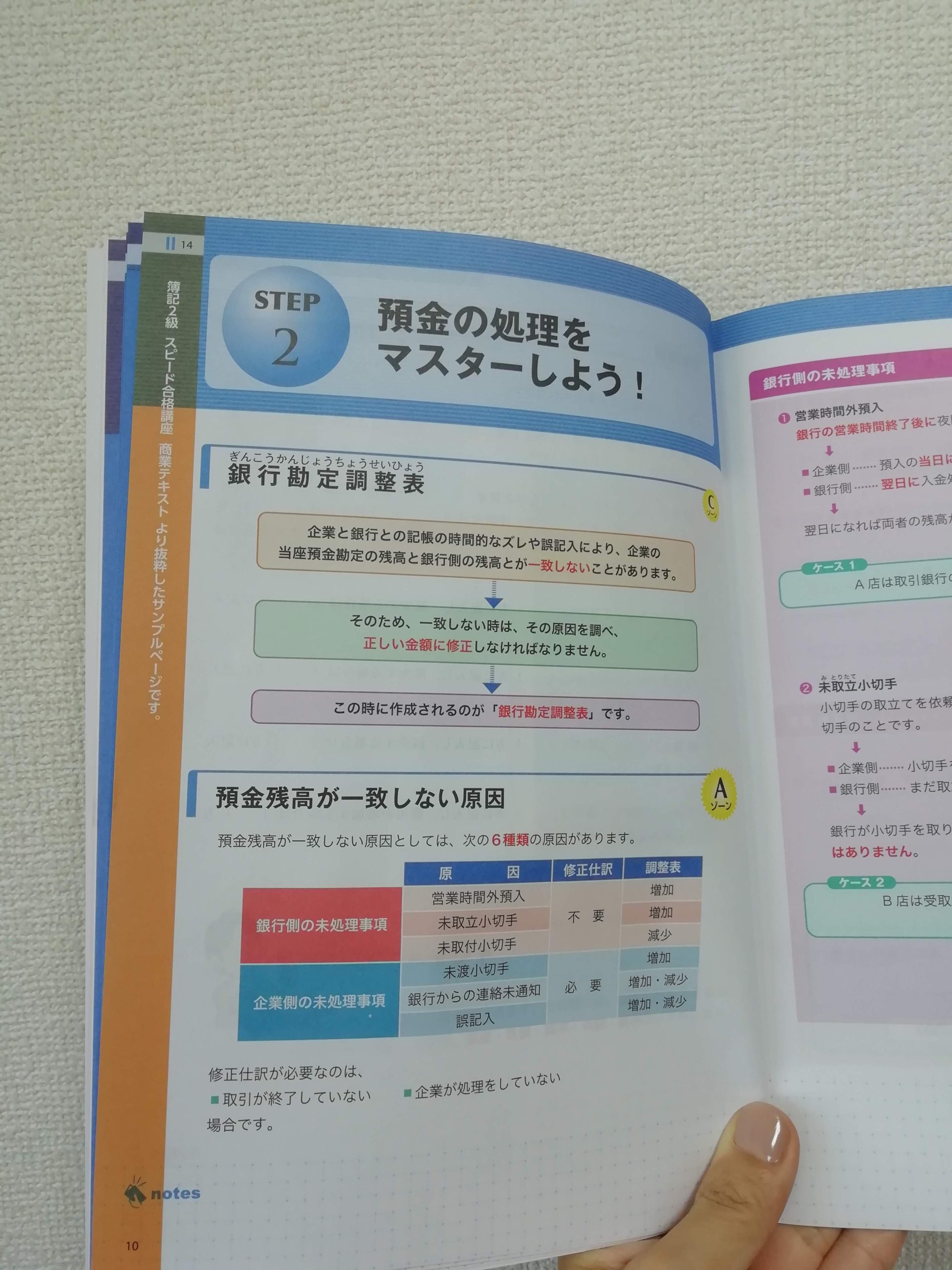
一方、「クレアール」「フォーサイト」は手元に教材が届きます。
クレアールはモノクロのテキスト、フォーサイトはフルカラーとこれまた真逆タイプのテキストになります。

各講座について簡単に説明していくね。
私が簿記2級で利用した講座です。
簿記2級一発合格できたのはこの講座のおかげといっても過言ではないかと。

スタディング簿記講座の特徴は
- 最安値&高コスパ!!
- マルチデバイスOK
- スキマ時間で学習できる
- オンラインに特化した教材!
スタディング簿記講座の受講料はとてもリーズナブル。
簿記を勉強したいけど費用面が心配という方でも一歩踏み出しやすい価格です。
下記表で簿記講座を安い順に比較したので参考にしてください。
簿記2級
安い簿記講座ランキング
| 1位 | スタディング | WEB講座 | 19,800円 | 私も受講した高コスパ業界最安値講座 |
| 2位 | TACオンライン講座 | スッキリパック | 24,000円 | 人気テキスト「スッキリわかる」を使用した講座 |
| みん欲し!パック | 38,000円 | 人気テキスト「簿記の教科書」を使用した講座 | ||
| 3位 | フォーサイト |
eラーニング | 31,800円 | フルカラーの要点を絞ったテキストが人気 |
| 4位 | ネットスクール |
WEB講座 | 41,000円 | リアルタイムの講義「ライブ講義」あり |
| 5位 | ユーキャン |
通信講座 | 49,000円 | 通信講座定番の学習スタイル |
| 6位 | クレアール |
WEB講座 | 53,000円 | 高速高回転学習で効率よく学習出来る |
| 7位 | LEC | WEB講座 | 60,500円~ | 人気講師2名体制のどっちも選べる講義 |
| 8位 | 資格の大原 | WEB講座 | 67,100円~ | ノウハウが豊富で信頼性抜群の講座 |
| 9位 | TAC | WEB講座 | 71,000円~ | 資格学校ならではの安心感がある講座 |
- 2024.2時点(上記公式サイト要確認)
- 2級単独コース&キャンペーン考慮せず
勉強をしたいと思った時に、費用面がネックになるのは本当にもったいないこと。
スタディングなら安いので申し込みのハードルが低く、一歩を踏み出しやすかったです。
\キャンペーン情報/
ちなみに、下記からスタディング無料講座が見られます。
私自身、スタディング簿記講座で勉強しようと思ったきっかけの無料講座。
そのまま契約になったりもしないので、まずは雰囲気だけチェックしてみてくださいね。
クレアール

クレアール簿記講座はSNS上でも人気がある資格スクールです。
リベ大でもおすすめしている講座でもあります。
クレアール簿記講座の特徴がこちら。
- 独自の非常識合格法で効率的に習得可
- マルチデバイス対応が便利
- スキマ時間が使える
- きめ細かいフォロー体制で安心
- 合格保証制度もあり安心
クレアールというえば有名なのが、無駄や非効率を徹底排除した超効率的な学習法「非常識合格法」。
クレアールの蓄積データから合格に必要な学習範囲が厳選できているため
短時間で効率よく勉強が進められます。
勉強時間がない方、とにかく最短距離で合格したい方に向いています。
もちろん「マルチデバイス対応」。
いつでもどこでもスマホで勉強可能です。
下記は通常の価格ですが、クレアールはかなりの頻度でキャンペーンが行われています。
キャンペーンだとさらにお得な価格で受講できます!
↓こちら割引なしの価格↓
- 3級パックWeb通信:16,000円
- 2級パックWeb通信:53,000円
- 3.2級講義パックWeb通信:50,000円
- 3.2級マスターWeb通信:58,000円
※最新価格はクレアール公式ページへ
クレアールのキャンペーンは毎月行われているので、欠かさずチェックしましょう。
下記から現在の割引キャンペーンが見られます。
また、クレアール簿記講座は2級・3級の場合、申込月から1年間、または2年間。
1級の場合は検定目標月プラス1年間の合格保証制度があります。

簿記講座に申し込む前ってどうしても不安がありますよね。
- 仕事で検定試験を受験できなかったら…
- 難しくて合格できなかったらどうしよう…
しかし、こんな不安も合格保証制度があれば解決!!
初心者から2級まで一気に勉強できる3級&2級コースの場合も
申込月から2年間保証されているので、落ち着いて勉強に励むことができますよ。
自分にあったコース選びのためにも、まずは資料請求してみてくださいね。

\勧誘など一切ありませんでした/
フォーサイト

フォーサイト簿記講座の特徴がこちら。
- 合格率が高い
- リーズナブルでコスパがいい
- 高クオリティのフルカラー教材
- わかりやすいハイビジョン講義
フォーサイト簿記講座は通信講座で珍しく合格率を発表している講座。
毎年、全国平均の3倍~4倍ほど高い合格率です。
2023年11月実施の簿記2級において、フォーサイト合格率は79.2%という驚異の合格率!!
(全国平均合格率➡ネット試験:37.0%、統一試験:11.9%)

凄いですよね。
また、テキストに関しては勉強のストレスが軽くなるようなフルカラー
簿記合格のためのポイントを絞っているため、従来のテキストの3分の2の厚さです。
とはいえ、無駄のない勉強で確実に合格点がとれるテキストになっています。

そして、フォーサイトには『ManaBun(マナブン)』という充実したオンライン学習環境があります。
- 講義や音声をダウンロード
- どこでもスマホ学習できる
- 学習スケジュール自動作成
- 進捗状況管理ができる
- 基礎定着度チェックできる
- 一問一答形式の単語カードで暗記
- 質問は24時間送信OK
\フォーサイト公式ページ/
事前に講義や音声をダウンロードをしておくことで、外出先でも通信環境を気にせずスマホ学習ができます。
また、ManaBun(マナブン)に、すべてのテキストや副教材、講義データが収録されているため、テキストを持ち歩く必要もありません。

スマホでいつでも学習OK!
参考に、フォーサイト簿記講座の費用とコースです。
| コース名 | 内容 |
価格(税込・送料別) |
| バリューセット1 | 簿記2級講座と過去問解き方講座 | 39,600円 |
| バリューセット2 | バリューセット1+簿記3級講座 | 56,400円 |
| 単科:3級講座 | 簿記3級講座 | 16,800円 |
| 単科:2級講座 | 簿記2級講座 | 31,800円 |
| 2級過去問解き方講座 | 過去問解き方講座 | 7,800円 |
上記の金額は通常の受講料になります。
実際はフォーサイトもキャンペーンが多いので、もっとリーズナブルに受講できます。

\無料サンプル教材&DVDもらえる/
スマホで簿記の勉強?おすすめの簿記講座:まとめ
スマホ学習は本のようにかさばることもないので、忙しい現代人の味方。
簿記に関しては、スマホだけで勉強を完結させることは出来ませんが、
- 知識のインプット
- 仕訳の学習
- 知識の確認
ではかなり有効ですよ。
スマホを上手に取り入れて効率よく簿記の合格を目指してくださいね。

自分にあった講座を比較して選んでね!