
簿記3級の勉強をしているけど簿記3級の受験は諦めたよ。
簿記3級の勉強中で受験を諦めようと考えている方に向けて、諦める前にやってほしい方法をまとめました。
✅この記事を書いている私は…
簿記3級受験8年経過後の2018年11月第150回日商簿記2級を受験(合格率14.7%)。
結果、96点(仕訳1問間違い)一発合格。
現在、経理職(未経験再就職)で働いています。

せっかく簿記に興味を持ち、簿記3級の勉強を続けてきたのに、ここで諦めるのはもったいないです。
簿記3級を諦める前にぜひ最後まで読んでみてくださいね。
今月の割引キャンペーン
「簿記3級を諦めた」とならないための5つの考え方とコツ

考えすぎず慣れること
簿記3級の内容が理解できない、わからない方は「自分は簿記に向いていないかも、数学苦手だから無理」こんな風に先入観を持って勉強をしていませんか?
まずはそういった先入観は不要です。
簿記が向いているのは理系だとか文系だとか議論されることがありますが、何系でも全く関係ありません。
簿記3級の内容がわからないという方はただ単に「深く考えすぎ」なだけ。
簿記3級の内容を理解する、わかるようになるコツは、
- 理由など深く考えずに素直にそういうものなんだと受け入れる
- 慣れ
この二つです。
簿記3級の勉強は、まず以下のことを素直にそういうものなんだと受け入れるところからスタートです。
- 「貸借対照表」「損益計算書」がある
- 左側が借方、右側を貸方と言う
- 「貸借対照表」左が資産、右が負債・純資産
- 「損益計算書」左が費用、右が収益
- 資産・負債・純資産・費用・収益の勘定科目は決まっている
- 記入の法則がある
これは決まりなので、素直に頭に入れるだけです。
簿記3級がわからない方によくありがちなのが、
- 借とか貸とかって何?
- 何を貸して、何を借りるの?
- 何で左が借なの?
- 何でこれが資産に入るの?
こういったことを一つ一つ考えすぎてしまうこと。
そこに「なんで?」は必要ないのです。
簿記はそういう決まりなので、理由は考える必要はありません。
素直に暗記、覚えるだけです。
暗記をしたら、あとはテキストを読み、アウトプットで慣れるだけです。

何で車は左側通行?
信号はなぜ青だと進んでいいの?
その理由を考えたりしませんよね。
日本の交通ルールで決まっているからです。
それと同じで簿記のルールではそう決まっているから。
それでも簿記3級が理解できない場合は、こちらの本を読むと理解しやすくなりますよ。
スキマ時間の勉強をする
簿記をする時間がない方には、スキマ時間の勉強をおすすめします。

私が実際したスキマ時間の勉強はこんな感じ。
簿記3級の時は、A4の紙に貸借対照表と損益計算書を書き、そこに勘定科目が新しく出てきたらその都度書き入れていきました。
その紙は常にポケットに入れて、歯磨き中、通勤電車、仕事の休憩時間、トイレなどのスキマ時間に眺めて暗記していく方法。
ノートではなくA4の紙というところがポイント!
持ち歩き簡単、雨の日でも数分でもスキマ時間があれば手軽に見れるのでかなりいい方法でした。
簿記2級は覚えることが膨大、難易度も上がったので市販本以外にスタディング簿記講座を利用。
家事中や身支度中、外出中、お風呂の中でも繰り返し目と耳でスキマ学習をしていました。
スキマ時間を使うなら、どんなデバイスでも手軽に見られるオンライン講座はとっても便利でした。
\すぐに体験できる/
解き方のパターンを覚えること

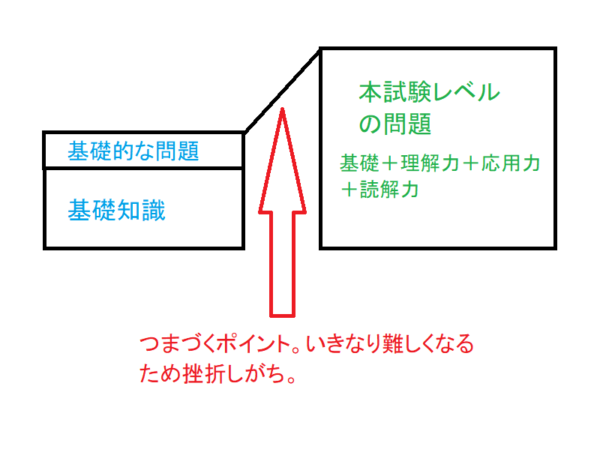
テキストに書いてある基礎問題は解けるのに、過去問などの実践的な問題になると解けない・・。
大丈夫です、みんなはじめはそうです。
自分だけではないでので安心してください。
とはいえ、実践問題(過去問等)が解けなくて悩んでいる方は、
- 過去問(同じ問題)を繰り返すこと
- 解き方のパターンを覚えること
をおすすめします。
過去問は満点が取れるようになるまで、同じ問題を繰り返し解きます。
解けない状態で、次々新しい模擬試験に手を出すことはおすすめできません。
もう一つは、解き方のパターンを覚えてしまうこと。
簿記3級は問題パターンがある程度決まっています。
出題パターンを知るうえでおすすめなのが、滝澤 ななみさんの本。
たくさんの問題をこなすというより、じっくり解き方の流れを学ぶ問題集といった感じです。
- 解き方の道しるべに従って解答力がつく
- 合格テクニックで点を取る方法がわかる
- 学習内容の総まとめができる
これ1冊で実践的な解き方、テクニックが身に付きます。
基礎知識はあるのに実践問題の解き方がわからない、時間がかかりすぎて悩んでいる、そんな方はぜひ取り入れてみてください。
やる気が出ない時は仕訳5問だけ解く
資格の勉強のモチベーション維持ってなかなか大変ですよね。
気持ちが乗らなかったり、他に気になることがあって集中できなかったり、やる気が出なかったり…。
勉強する時、
マルチフォーカス(注意散漫)は失敗しやすいよ。
もし勉強中に、
今やっている勉強以外のことがよぎったら、
一旦メモ帳に書いて置いておく。
そうすることで集中して効率よく勉強できるよ。
勉強もシングルタスクが大事。

私もやる気がでない、気が散って集中できないことがしょっちゅうありました。
そのような時は、仕訳5問だけ解く!
上記の記事にも書きましたが、やる気にはドーパミンが深く関わっています。
ドーパミンを分泌する脳(側坐核)は、実際「行動を起こすこと」で活性化されます。
つまり、行動をいう作業興奮で、側坐核からドーパミン(やる気)が分泌されます。
行動という作業興奮=仕訳5問
というわけです。
再受験なら勉強方法を見直しをする
簿記3級に一度落ちて再受験だけど、やっぱり簿記は諦めようかなという方。

ここは今までの勉強方法と変えていきましょう!
独学で頑張ってきた方は簿記講座でもう一度スタートするのもいいでしょう。
今まで難しいと思っていた論点も、環境や講師が変わるとだいぶイメージが変わります。
簿記講座なら簿記3級から簿記2級まで狙うお得なコースもあります。
独学並みにリーズナブルな講座も増えてきました。

せっかくなら一気に簿記2級まで取ってしまうのも手ですよ。
いろいろ簿記講座があり迷ってしまうと思いますが、以下の3つは比較検討してみてください。
スタディング簿記講座は私が使った講座。
3級なら独学並みにリーズナブル!
講義もわかりやすいですよ。
クレアール簿記講座はリベ大でもおすすめしている人気講座。
SNS上にはクレアールで合格した方がたくさん!
そしてフォーサイト簿記講座は高い高確率を誇る講座。
見やすいカラーテキスト、綺麗な映像講義でが好評です。

無料体験や資料請求してもしつこい勧誘は一切なかったよ。
気軽に試して自分の勉強方法を見つけてね。

簿記3級を諦めたなんてもったいない!
せっかく簿記に興味を持ったのに、簿記3級を諦めたなんてもったいないです。
簿記3級にこんなに時間をかけて取り組んでいいの?と思うかもしれませんが、いいんです!
簿記3級の骨組みがしっかりしている方ほど、簿記2級以降スムーズに進みます。
逆に言えば、簿記3級になんとなく受かってしまった方ほど、簿記2級以降つまづく論点が多いということです。

もうひとつ伝えたいこと、簿記は理解できる時が突然やってくるよ!
簿記2級の勉強。
初めは3級との差に愕然とするし、ぼんやりとしか理解できないかもしれない。
それでも辞めずに毎日手を動かし続けていると、
急に視界がひらけるタイミングが来るよ。
今から毎日勉強したら、
10月くらいにはそのタイミングが来る!!
これ絶対!
だから諦めないでね。
今は簿記3級がわからなくても、必ず視界が開ける、理解できる瞬間が突然やってきます。
ですので、諦めずコツコツ継続して簿記合格を目指してみてくださいね。
\講座の雰囲気をチェック/














