フォーサイトとスタディングを比較してほしい!
この記事では「スタディング」と「フォーサイト」簿記講座を簡潔にわかりやすく比較していきます。
クオリティが高く、コスパも良いと評判の「スタディング」と「フォーサイト」。
簿記講座を考えるときに候補に入っている方も多いのではないでしょうか。
私は最終的に スタディングを利用しましたが、フォーサイトも最後まで候補でした。

経験者として中立な立場でフォーサイトとスタディングを比較していきます。

この記事を書いている私は…
簿記3級は市販本独学で合格。
その後、簿記2級が気になりながらも8年経過。
合格率14.7%第150回日商簿記2級を受験。
96点(仕訳1問間違い)で一発合格しました。
ちなみに、簿記2級の勉強方法は、市販本とスタディング簿記講座です。

スタディングとフォーサイトの簿記講座を比較【結論】

フォーサイトとスタディングを比較して迷っている方に、選ぶポイントをまとめました。
フォーサイトとスタディングどちらを選んだらいいの?の結論ですが…
- リーズナブルな講座がいい
- もうほかのテキストを持っている
- WEBで完結させたい
- 気軽に資格に挑戦してみたい
- 1級も狙いたい
ならスタディング簿記講座。
- 合格率が良い講座を選びたい
- 紙のテキストも欲しい
- 質問サポートも欲しい
こんな方はフォーサイト簿記講座を選択すると良いです。
『フォーサイトよりスタディングならフォーサイトの方がいい、スタディングの方がいい』と結論づけないのは、なんでも相性が大切だからです。
私はスタディングを選んだことで簿記2級に一発合格できましたが、友人はスタディング無料講座で合わないと感じフォーサイトを受講、しかし不合格に。
とはいえ、職場の同僚は複数フォーサイトで一発合格できています。
好き嫌いがあるのと同じで、講座選びも相性が大切。
相性の悪い教材で勉強をした結果、無駄に自信を無くすことがないように…
事前に資料を取ったり、無料講座で講義を体感し納得してセレクトするのは必須!!
自分に合う講座選びが合否に直結します。
私も主要講座のほとんど、資料請求や無料体験をしました。
ちなみに、スタディングもフォーサイトも勧誘等なかったですよ。

スタディングとフォーサイトの簿記講座を8項目で比較
価格の比較
価格は圧倒的にスタディングがリーズナブルです。
3級から2級まで一気に勉強できるセットコースも2万円ほど。
何か資格にチャレンジするときに、足かせの一つになるのがお金の面ですよね。
これなら挑戦してみようかなと思える価格設定は大切!
新しいことに一歩を踏み出しやすいです。
踏み出さないことには何も始まらないですから。
一方、フォーサイトはスタディングと比較すれば高いですが、大手資格学校と比べればかなり安いです。
しかも、フォーサイトには
というお得なコースがあります。
フォーサイトは頻繁にキャンペーンを行っていて、リーズナブルに受講できることが多いです。

要チェック↓
しかも、資料請求すると5,000円割引クーポンがもらえます。
テキストの比較
スタディングには紙のテキストがありません。
完全WEBで完結するシステムです。
WEBテキストは講義内容を網羅、さらに補足説明が付いているのでいわゆる板書は必要ありません。
スマホ、タブレット等、PDFファイルを参照できるデバイスがあればいつでもどこでも勉強可能です。
紙ベースにしたい場合は、自分で印刷する形になるのでこの点だけ注意です。
スタディングのWEBテキストについては、無料で試せるので実際体験してみてください。
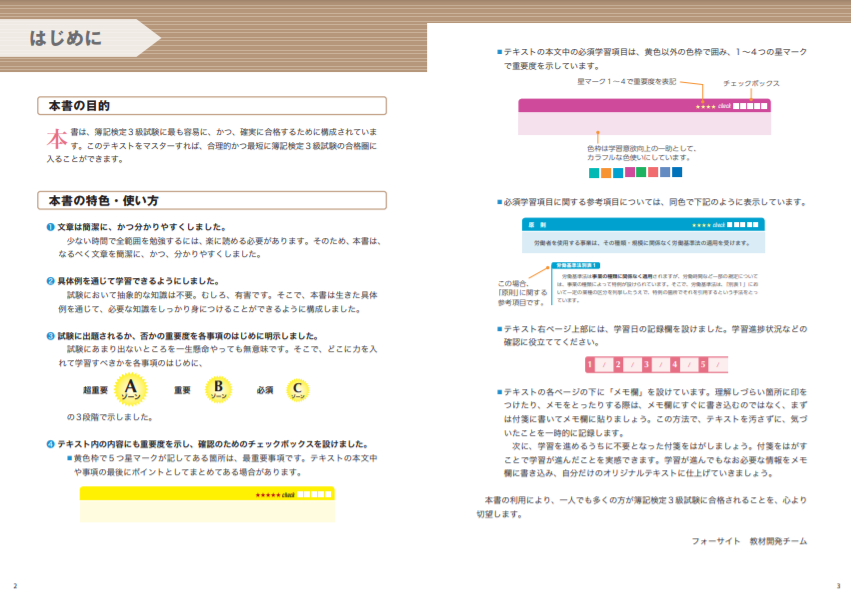
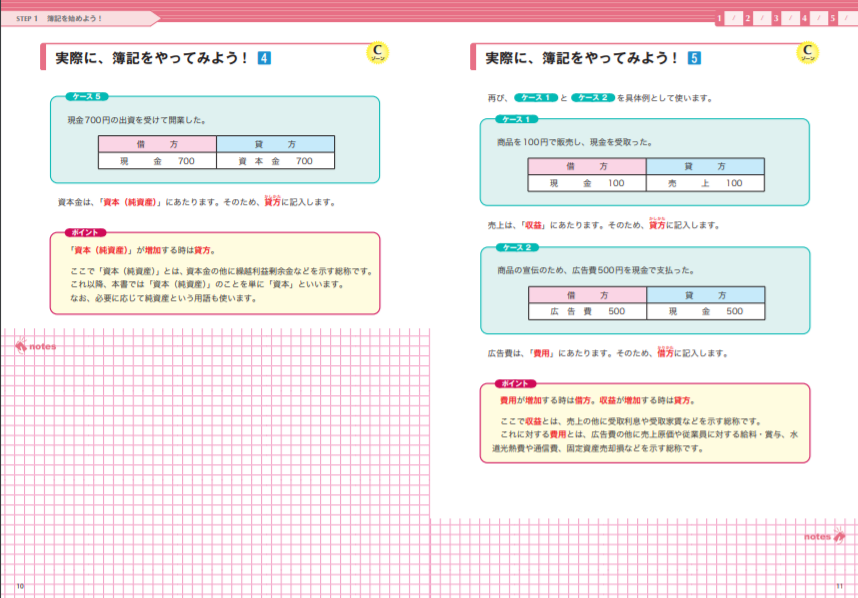
一方、フォーサイトは、フルカラーのテキスト。
余白多めでテキストに書き込みがしやすいため、自分のオリジナルテキストが作れます。


【出典:フォーサイト】
わかりやすさ、覚えやすさ、使いやすさの3拍子揃ったテキストです。
学習範囲を絞り、合格点主義で構成されています。
映像の比較
スタディングの講義映像は、小さなスマホのようなデバイスでも見やすい文字サイズ、色。
オンラインでもストレスなく勉強ができます。
無料でたっぷりお試しできるので、体験してみてください。
続いて、フォーサイト。

【出典:フォーサイト】
フォーサイトの講義はテキストを映しながら進めるため、手元のテキストを追う必要がありません。
講義内容を理解することに集中できます。
またフォーサイトといえば講義専用スタジオ収録。
雑音もなく、音もクリア。
まるでマンツーマン授業を受けているような臨場感です。
簿記の講師はこちらの小野先生。
サンプル動画があるので体感してみてください。
学習方法の比較
- 講座とスマート問題集で基礎固め
- 実践力upテストで練習
- 検定対策模試で実践力をつける
という流れ。
余計なものがなく、とてもシンプルな学習方法。
簿記に一番大切な反復学習がしやすかったです。
フォーサイトは、
- eラーニングで学習計画立てる
- テキストと講義で基礎固め
- 問題集で回答力向上
- 過去問解き方講座で弱点克服
- 模擬試験で反復学習
といった流れ。
eラーニングで自分の生活リズムに合わせた学習計画が自動でできるので
焦ることなく一つ一つ積み上げることができます。
合格率の比較
一番気になる合格率の比較もしていきます。
まず、フォーサイトですが、合格発表後に受講生にアンケートをとっています。
ちなみに、フォーサイトは毎年、全国平均の3倍~4倍ほど高い合格率。
2023年11月実施の簿記2級において、フォーサイト合格率は79.2%という驚異の合格率でした!
(全国平均合格率➡ネット試験:37.0%、統一試験:11.9%)
合格に必要なポイントをしっかり押さえた内容に加え、無理なく実力をつけていけるシステムが高い合格率につながっていると感じます。
また、毎年合格率を出しているという点は講座に対する自信の表れでもありますね。
実際フォーサイト簿記講座を受講した同僚にもリアルな感想・口コミを聞いてみましたが…

なんと、受講者8人中8人合格、合格率100%です。
一方、スタディングに関しては、合格率の公表がされていません。
合格者にアンケートは取っていますが、集計はされていないようなので、合格率を見て講座を決めるなら「フォーサイト」です。
スキマ時間勉強のしやすさ比較
スキマ時間の勉強のしやすさは同点。
スタディングはスキマ時間を上手に使うための講座といっても過言ではありません。
一方、フォーサイトにも独自eラーニングシステムのManaBun(マナブン)があります。
これが便利で使い勝手が良いと好評。
すべてのテキストや副教材、講義データが収録されているので、通勤・仕事の合間でも勉強できます。
【ManaBunマナブンでできること】
- 講義や音声をダウンロードできる
- どこでもスマホ学習できる
- 学習スケジュール自動作成
- 進捗状況管理ができる
- 〇✕クイズで基礎定着度チェック
- 一問一答形式の単語カードで暗記
- 質問は24時間送信OK(無料・回数制限あり)
サポートの比較
サポートに関しては、若干、スタディングよりフォーサイトに軍配が上がります。
以前までスタディングは質問をすることができませんでした。
しかし、現在は質問チケットが付いているコースがあります。
- 簿記2級合格コース+Q&Aチケット5枚
- 簿記3級・2級セットコース+Q&Aチケット10枚
- 簿記1級コース+Q&Aチケット10枚
- 簿記2級・1級セットコース+Q&Aチケット10枚
- 簿記3級・2級・1級セットコース+Q&Aチケット10枚
また、チケットがコースに含まれていない場合でも、別途チケットを購入することで、質問できます。
とはいえ、質問するためには有料のQ&Aチケットが必要になるため、たくさん質問したい方、質問するために講座を受講するという方にとってはデメリットを感じるでしょう。
一方、フォーサイトは、質問サポートあり。
しかし、こちらは質問回数制限があります。
- バリューコース1の場合:10回
- バリューコース2が15回
- それ以上:1回500円
フォーサイトには簿記1級講座がない
ここまで、フォーサイトとスタディングを比較してきましたが、フォーサイトには簿記1級講座がありません。

もし、簿記2級合格後、1級を目指すのであればスタディングが良いですよ。
簿記1級講座が業界最安値で受講することができます。
フォーサイトとスタディング おすすめなのは?

フォーサイトとスタディング、どっちを選べばいいか最後にまとめておきます。
フォーサイトがおすすめな人は
フォーサイトがおすすめなのは、こんな人です。
- 合格率が良い講座を選びたい
- フルカラーテキストで勉強したい
- 質問サポートも欲しい
- 高ハイビジョンの映像で勉強したい
- 学習スケジュールを自動で作りたい
\公式ページ/
スタディングがおすすめな人は
スタディングがおすすめなのはこんな人です。
- とにかくリーズナブルな講座
- もうほかのテキストを持っている
- 独学にプラスαで勉強したい
- 全てWEB上で学習したい
- 気軽に資格に挑戦してみたい
- 簿記1級も狙いたい
\公式ページ/
どちらも合わなそうと思ったら
フォーサイト・スタディングの資料請求・無料講座を受けても自分に合わなそうと思ったら、
こちらの講座もチェックしてみてください。

講座も相性が大事だよ!
下に参考記事を貼っておくよ。
スタディングとフォーサイトの比較:まとめ

フォーサイトとスタディングを比較しましたが、どちらの講座を選んでも問題なく合格を目指せます。
あとは、費用の面、自分の好み、モチベーション維持のしやすさで選択すると良いです。
私自身、ほとんどの講座を調べた上で自分の条件に合う講座を選びました。

自分に合う講座選びが合格への第一歩。
まずはいろんな無料講座や資料請求をして自分に合うか判断してみてください。
私はあちらこちら資料請求しましたが
今回紹介した講座は資料請求してもしつこい勧誘などありませんでした。
どんどん情報を得て、自分に合う講座で簿記合格を目指してみてくださいね。