簿記の勉強しているんだけど、電卓の使い方を知りたい!
簿記に役に立つ便利な電卓の使い方も教えて!
こんな疑問にお答えします。
この記事でわかること
- CASIO(カシオ)電卓の便利な使い方
- 複合計算に便利メモリーキーの使い方
- 複数の計算の合計の求め方
- 効率がいい消去キーの使い方
- 定数計算の方法
- 電卓を早打ちするポイント
ちなみに、私の愛用電卓がCASIOのため、CASIO電卓を使って簿記の勉強をしている方向けの記事になります。

シャープなどの電卓にも同様の機能があるけど使い方が異なるよ。
この記事を書いている私は
合格率14.7%第150回日商簿記2級を受験し、96点(仕訳1問間違い)で一発合格しました。
ちなみに、私の勉強方法は、市販本とオンライン講座です。
![]()
\高コスパなオンライン講座/

今月の割引キャンペーン
簿記を受けるなら知っておくべき電卓の使い方【CASIO】

簿記の勉強を始めると、電卓の打ち方にもこだわりたくなりますよね。
右利きだけど、左手打ちの方がいいんだよね?
経理の仕事に就くなら左手で打たないとかっこ悪いかな?
こんな風に思う方が多少いるかもしれません。

以前こんなツイートをしました。
電卓は右手でシャープペン持ちながら右手で打ち。
慣れない左手打ちの練習するくらないなら、正確、確実な右手打ち。
打つ練習より、ひたすらアウトプットで解く時間を早める。
そのやり方で試験時間は30分くらい余ったので、無理に電卓の打ち方の練習する必要はないですよ
左手で正確に早打ちできるのであればそれに越したことはないんですが…
簿記の勉強よりも電卓の打ち方ばかりこだわり、勉強時間をロスしてしまったり、ミスが増えたり、試験の時間ギリギリになってしまうなんていうのは本末転倒です。
電卓は、自分にとって一番正確で楽に打てる方法で打てばいいですよ。

実際、経理の仕事も右手で打ち続けてるけど何も問題ない。
ただ、簿記検定を受けるに当たって、以下の4つの使い方は押さえておくようにしましょう。
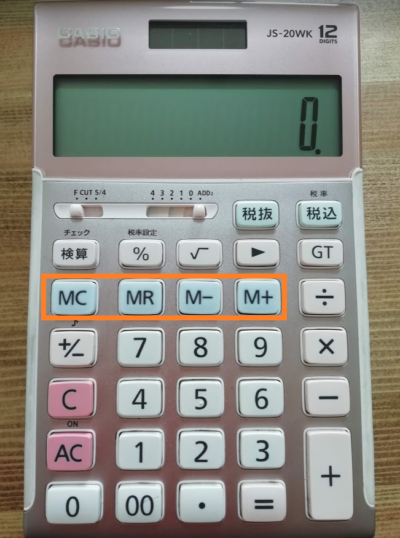
複合計算に便利なメモリーキーの使い方(M+・M-・MR・MC)

このような複合計算の時に便利なのが、メモリーキー(M+・M-・MR・MC)です。
メモリーキーの使い方
200×15 M+
100×3 M-
50÷10 M+
MRを押すと答えが出る(2705)➡MCでメモリー消去。
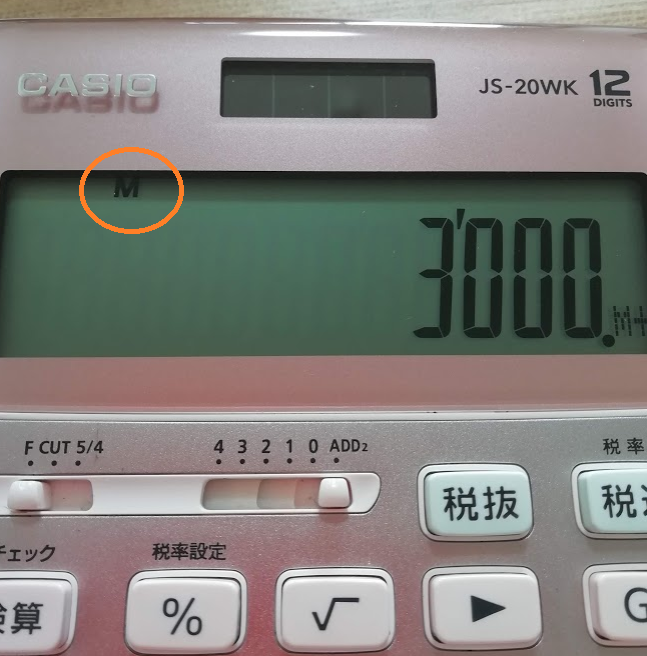
200×15 M+と押すと、左上にMと表示されます。

Mの表示は、今、メモリー計算中だよ~っていうメッセージだよ。

Mの表示は、MCを押せば消去できます(メモリー消去)。
ACキーを押しても、Mの表示は消えないので、メモリー計算以外他の計算をするときには、Mの表示が消えているか要チェックですよ!
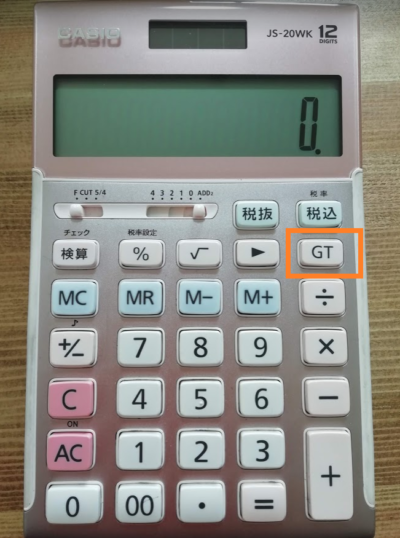
複数の計算の合計の求め方(GT)

複数の計算の合計を求める時に便利なのがGTキーです。
100×5
200÷5
500-150
上記3つの計算の合計を求めたい時
GTキーの使い方
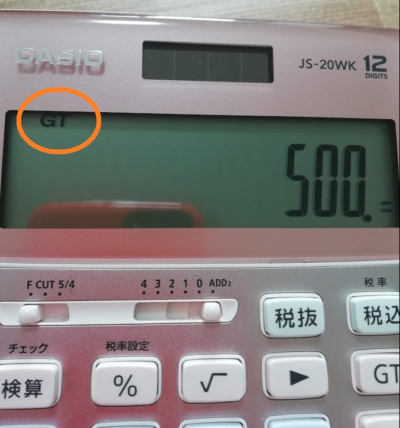
100×5=と電卓を打つと500と答えが表示されると同時に、左上にGTと表示が現れます。

そのまま、次の計算をします。
200÷5=(40)
500-150=(350)
最後にGTを押すと、3つの合計(890)が計算されます。
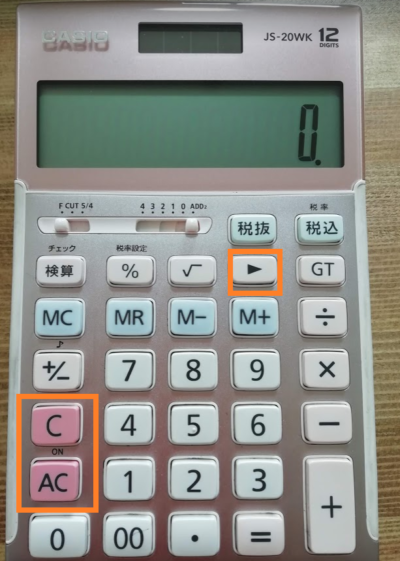
消去キーを効率よく使い分けよう(AC・C・▶桁下げキー)


AC、C、▶(桁下げキー)の各消去キーの違いを知っていますか?
- AC➡メモリーM以外の計算を消去
- C➡最後に入力した数値を消去
- ▶桁下げ➡後ろから一桁ずつ消去
ここではCキーと桁下げキーについて具体的に解説します。
Cキーの使い方
100+200と打とうとしたところ、100+300と打ってしまった時➡100+300 C 200=(300)
※Cキーをうつことで、間違えた300を消すことができます。
▶(桁下げキー)の使い方
10000と打とうとしたところ、100000と打ってしまった時➡100000 ▶
※▶キーを押すことで、一番後ろのゼロを一つ消すことができます。
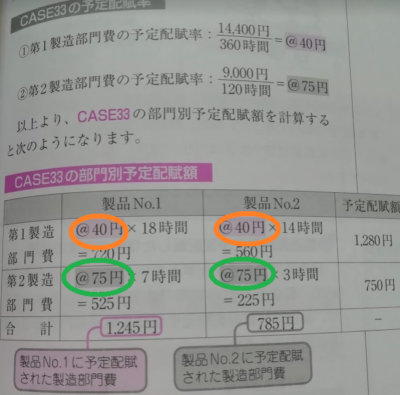
工業簿記でも役立つ!定数計算の方法

同じ数を連続して計算するときに役立つ定数計算の方法です。

これは、便利だよ。
工業簿記でよく使ったよ!
100円の製品を50個買う場合、100個買う場合、300個買う場合、ひとつひとつ計算していたら面倒くさいですよね。
そんなときは、「定数計算」を利用しましょう。
定数計算は、記憶したい数(この場合100)のあとに、四則演算キー(+、-、×、÷)を2回押します。
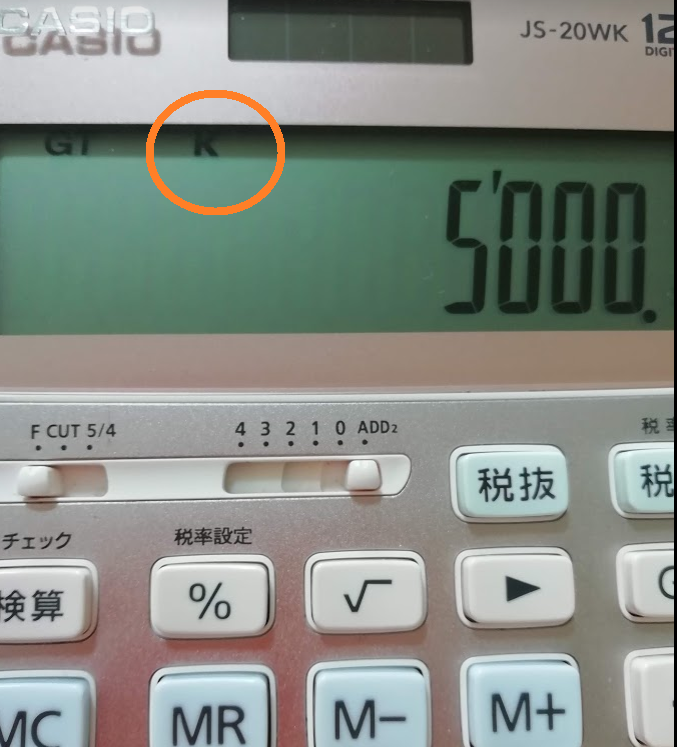
100円の製品を50個買う場合➡100××50=(5000)・・・Kの表示出る

引き続き、次のキーを押します。(100×は不要)
100 =(10000)
300 =(30000)
簿記に役立つ!早打ちする電卓の使い方

一般的に言われている電卓を早打ちするポイントは5つ。
- 背筋を伸ばし姿勢よく打つ
- 肩から直線上に電卓を置く
- 机の手前端から5㎝程度の場所に置く
- 手の形は卵を包むような形で打つ
- リラックスしてテンポよく打つ
はじめは早打ちできなくても、勉強をこなしているうちに自然と打つスピードも上がってくるので心配無用です。
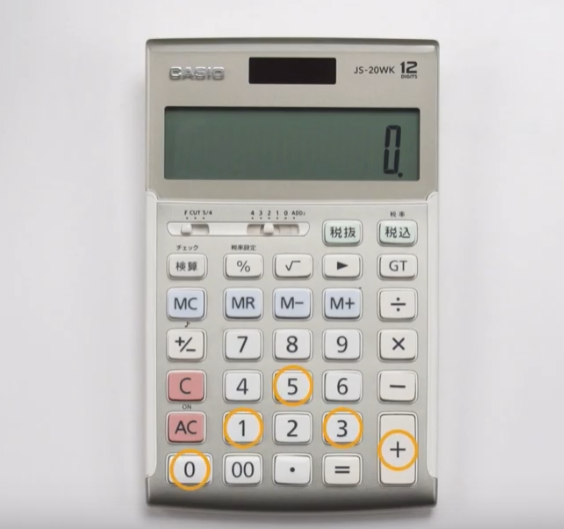
電卓のホームポジション
電卓を打つ時のホームポジションがあります。
私自身は全然このホームポジション通りではありませんが、習得出来たら正確な超早打ちも夢じゃないかも?!

【出典:CASIO】
上記のホームポジションに、5本の指を置きます。

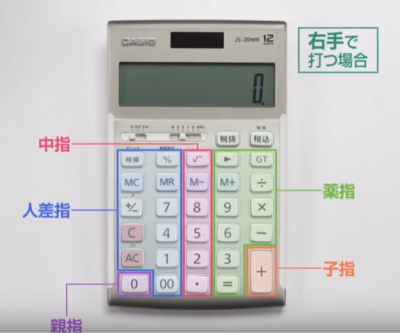
【出典:CASIO】
右手で打つ場合、各キーを押すときに使う指はこちら。

【出典:CASIO】
左手で打つ時はこちらです。

【出典:CASIO】
簿記を受けるなら知っておくべき電卓の使い方まとめ

簿記の電卓の使い方(CASIO電卓)を解説しました。
簿記の試験は、電卓選びから始まります。
電卓の使い方をマスターすることでちょっとしたミスも防ぐことも可能!
特に簿記に使える機能を厳選したので、普段の勉強の中で意識しながら習得してみてくださいね。