
簿記3級と簿記2級に興味があるんだけど、いつ勉強を開始するのがいいのかな?
簿記の勉強を始めるのに最適な時期ってあるの?
こんな疑問にお答えします。
簿記に興味が出てきた、簿記の勉強を始めてみようかなと思っている方向けの記事です。
✅この記事を書いている私は・・・
簿記試験範囲改定後の2018年11月第150回日商簿記2級を受験(合格率14.7%)。
96点(仕訳1問間違い)一発合格。
その後は未経験で経理職に再就職しています。

\無料で講座体験できます/
簿記3級・2級はいつから勉強を始める?2月・6月・11月を狙え!

簿記の勉強は、2月、6月、11月から始めるのが最適です。
もちろん、思い立った日にすぐ勉強を開始してもいいですが、2月、6月、11月から始めるといい理由があります。
理由としては、
- 割引キャンペーンでお得に簿記講座を受けられる
- 勉強期間の長さがちょうどいい
- 簿記3級・2級ダブル受験も可能

理由を詳しく解説していきます。
割引キャンペーンでお得に簿記講座を受けられるから
簿記の勉強を開始するのに最適な時期である2月、6月、11月は簿記の試験が行われる月(統一試験)でもあります。
試験月ということもあり、各スクールや通信講座では割引キャンペーンが行われます。
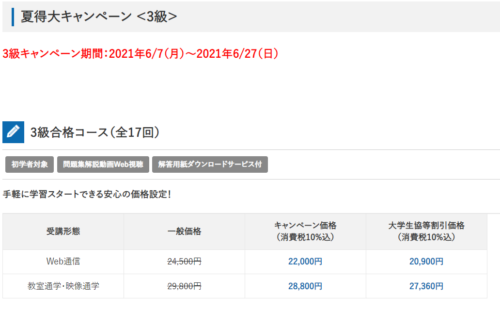
資格の大原の場合
資格の大原の場合…(参考受講料:時期によって異なります)

【出典:資格の大原】
![]()
クレアールの場合
通信講座のクレアールなら…(下記参考受講料:時期によって異なります)

クレアールは、簿記3級・2級のパックコースもかなりお得になっています!!

クレアールはYouTubeで人気のリベ大両学長もおすすめしているよ。
\現在のキャンペーンを見る/
フォーサイトの場合
フォーサイトの場合なら…(下記参考受講料:時期によって異なります)

こんな感じで期間限定で値引きされるキャンペーンが行われています。
\高い合格率を誇る/
簿記講座の費用面においても、簿記の勉強をスタートさせるタイミングは
試験が実施される月(2月、6月、11月)が一番お得!

一発合格を狙うなら独学より講座やスクールを上手に使おう!
勉強期間の長さがちょうどいい
簿記の勉強期間は、長すぎても短すぎても良くないですし、試験日に実力がピークになるように勉強していく必要があります。
勉強期間が余裕がありすぎても、途中でだれてしまったり、記憶が抜け落ちていってしまったり…。
気持ちの面でもモチベーションが続かなくなってしまったりなんていうことがあります。
しかし、2月、6月、11月から勉強を始めると勉強期間としてもちょうどよいのです。
一般的に言われる簿記3級の勉強時間は100時間程度。
簿記2級に関しては、200時間から300時間ほどです。
※最近は難しくなっているので200時間では足りないかもしれません。
それでは、勉強時間合計400時間(余裕を見て)として初心者が簿記2級まで狙うケースで考えてみます。
2月に簿記の勉強を開始した場合
試験月(2月)の初日から勉強を開始して、6月の検定を狙うとします。(6月14日が試験日とする)
そうすると、134日あります。
この場合、平日も休日も同じ時間で計算すると、1日3時間の勉強で合格ラインに達します。
6月に簿記の勉強を開始した場合
試験月(6月)の初日から勉強を開始して、11月の検定を狙うとします。(11月15日が試験日とする)
そうすると、168日あります。
この場合、平日も休日も同じ時間で計算すると、1日2時間ちょっとの勉強で合格ラインに達します。
11月に簿記の勉強を開始した場合
試験月(11月)の初日から勉強を開始して、2月の検定を狙うとします。(2月28日が試験日とする)
そうすると、120日あります。
この場合、平日も休日も同じ時間で計算すると、1日3時間ちょっとの勉強で合格ラインに達します。
休日にたっぷり勉強時間が取れるのなら、平日はもっと少なくでもOK。
スキマ時間も上手に使えば、2時間から3時間程度の時間なら捻出することは難しくはないはずです。
とこんな感じで
勉強期間としても2月、6月、11月から簿記の勉強を始めるのが最適なのです。

だれることなく、モチベーションも維持しやすい勉強期間だよ!
簿記3級・2級ダブル受験が可能!➡6月勉強開始なら余裕!
6月に簿記講座キャンペーンを利用、
11月に簿記2級までを狙うパターンが一番余裕があります。
というのも、最近の簿記2級は合格率が10%台など難化しており、なかなか受からない試験になっているのです。
勉強時間がなかなか取れなくて不安という方でしたら
一番余裕をもって勉強ができる「6月開始➡11月簿記3級、2級ダブル受験」をおすすめします。
簿記3級・2級はいつから勉強を始める?まとめ

簿記3級、2級の勉強を始めるのなら、2月、6月、11月が最適です。
最近の簿記2級は、完全独学では、なかなか一発合格できなくなってきています。
上手に各講座の割引キャンペーンを利用して、一気に確実に簿記2級まで取ってしまいましょう!
また今は、ネット試験も始まっています。
統一試験で不合格でも受験チャンスは増えています。
自分にあったタイミングで勉強をスタートさせてくださいね。


迷ったら以下の3つは比較してみてくださいね。
公式ページへ












