簿記3級を取りたいけど勉強方法を知りたい!
簿記3級は独学?講座?どんな勉強方法を選べばいいの?
簿記3級の取り方を知りたい方に!
この記事では、
- 簿記3級➡市販テキストの独学
- 簿記2級➡市販テキスト+オンライン講座
で一発合格した私が、これから簿記3級を勉強する方へ向けて、おすすめ勉強方法をまとめます。

この記事を書いている私は
簿記3級独学合格の8年後に簿記2級(合格率14.7%)を受験。
96点(仕訳1問間違い)で一発合格。
未経験経理に転職しました。


この記事では、4パターンにわけて簿記3級おすすめ勉強法をまとめていくのでぜひ参考にしてください。
- 簿記3級だけ取得したい方向けの勉強方法(独学編)
- 簿記3級だけ取得したい方向けの勉強方法(講座編)
- 簿記2級まで目指したい方向けの勉強方法(独学編)
- 簿記2級まで目指したい方向けの勉強方法(講座編)
簿記3級の勉強方法は?4つの取り方を解説!


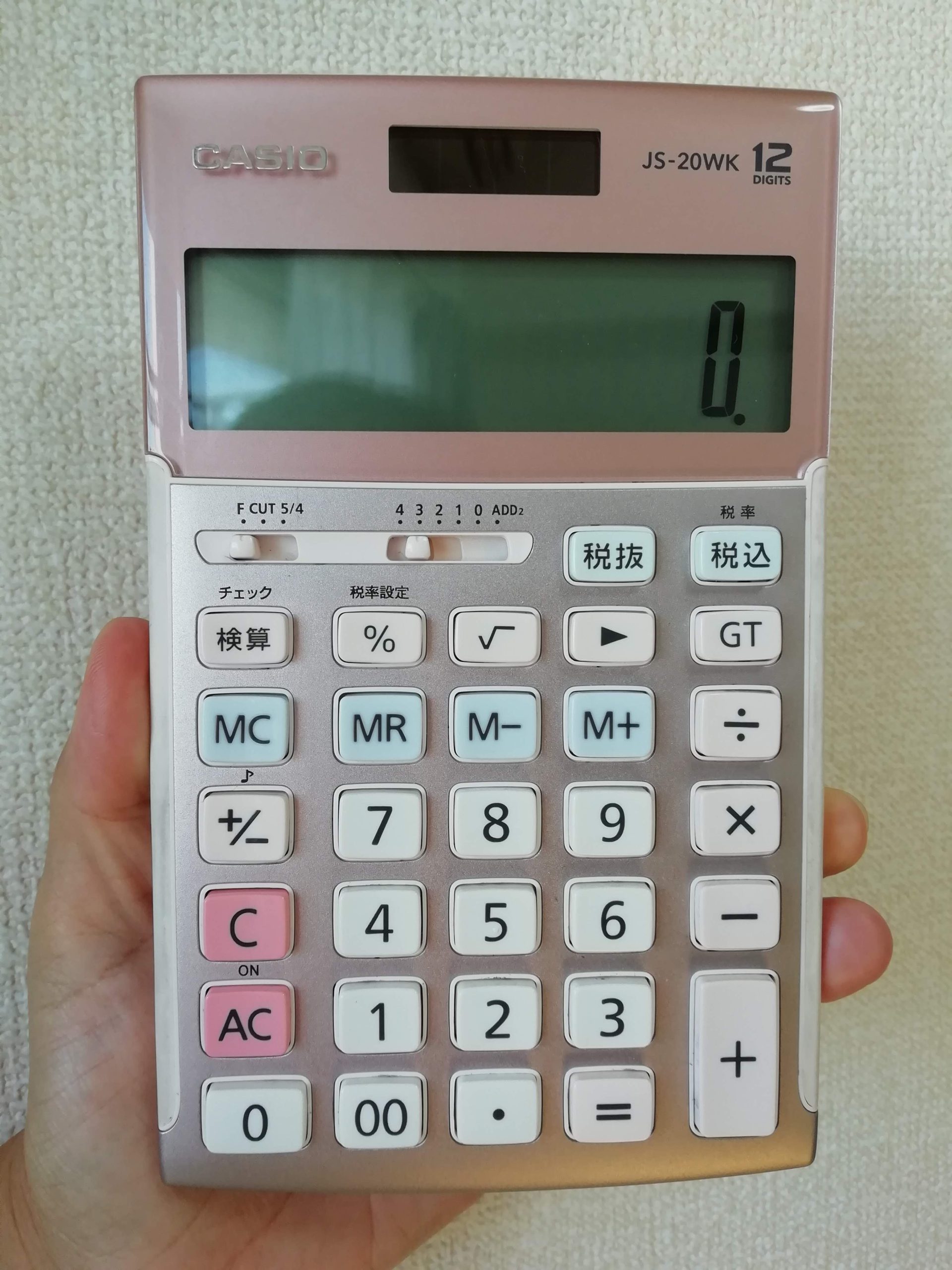
簿記3級の勉強方法の前に簿記の電卓の準備はOKですか?

簿記検定に使える電卓は決まっています。
また、使いにくい電卓だと点数にも直結するので、電卓選びは重要。
私の一押しは「カシオの JS-20WK」。
この電卓さえ選んでおけば、上級の資格に進んでも、経理などの仕事に就職してからも長く快適に使うことができます。
お値段が少々高いですが、コスパの良い電卓です。
簿記3級だけ取得したい方向けの勉強方法(独学編)
簿記3級合格に必要な勉強時間は約150~200時間。
簿記3級取得のみなら、市販テキストの独学でも合格可能です。
準備するものは
- 最新テキスト
- 問題集
- 過去問題集
この3つ。
勉強の流れは、
- テキストをザっと見る
- 再度テキストを読み込む
- 基本問題をやる
- 過去問をやる
簿記はインプットよりアウトプットが大切。
テキストを覚えることばかりに時間をかけても簿記は解けません。
インプット3:アウトプット7くらいの配分で勉強するのがおすすめ!
おおまかにテキスト全体が終わったらどんどん問題を解き、わからなければどんどん解答を見て理解するようにします。
簿記2級の実践問題でわからない時はすぐに回答見る派。
ずっと考え続けるよりどんどんテクニックを学んで手を動かす。
頭の中に存在しないテクニックはそのまま考え続けても出てこないから。
でも必ずどうしてそうなるのか?どこが出来ていないのか?じっくり思考することには時間をかける。
簿記3級で一番大事なのは、仕訳はあいまいなままにしないこと。
どうしてその仕訳になるのかをしっかり理解をしておきましょう。
簿記は仕訳にはじまり仕訳に終わる。
仕訳さえしっかり押さえればあとは手を動かして慣れるだけです。
簿記3級のおすすめテキスト・問題集・過去問
簿記3級のテキストは以下の3つから選べばOKです!
- みんなが欲しかった簿記の教科書シリーズ
- スッキリわかる簿記シリーズ
- パブロフ流でみんな合格シリーズ
こちらの記事で詳しく解説しています。
簿記3級だけ取得したい方向けの勉強方法(講座編)
独学が苦手…そんな方におすすめの簿記講座がこちらです。
- スタディング:WEBテキスト・WEB講座
- クレアール:モノクロテキスト・WEB講座
- ユーキャン:定番の通信講座
とタイプが違います。
私が簿記2級で使ったオンライン講座は「スタディング」です。
最近の通信講座はリーズナブルになりました。
一番大切な簿記の基本「簿記3級」をプロから習うことでより深く理解することができますよ。
簿記2級まで目指したい方向けの勉強方法(独学編)
簿記3級から簿記2級まで独学で勉強したいという方には、こちらのテキストがおすすめ!
- みんなが欲しかった簿記の教科書シリーズ
- スッキリわかる簿記シリーズ
- パブロフ流でみんな合格シリーズ
詳しくはこちらの記事で解説しています。

簿記3級を飛ばして簿記2級を受験することも可能。
簿記3級に合格してから簿記2級を開始してもよし。
簿記3級の内容を勉強して受験せずに簿記2級に挑戦するもよし。
簿記2級は工業簿記も入ってきます。
簿記3級から2級までしっかりスケジュール管理をして挑みましょう。
\TAC教材がお得で買える/
簿記2級まで目指したい方向けの勉強方法(講座編)

簿記3級から簿記2級まで一気に取得したいなら、やはり通信講座で勉強するのがおすすめ!
それぞれの簿記講座でしっかりスケジュールも組めるようになっているので、簿記だけに集中できます。
簿記3級から簿記2級は長丁場。
途中で挫折する人も多いので、簿記2級まで取得できるコースに申し込むのも手です。
人気がある簿記3級・2級セット講座はこちらです。
くわしくはこちらの記事をチェックしてみてください。
簿記の取り方としては3級・2級を一気に取得するのがおすすめ

私自身、ひとつ後悔を上げるとすれば、簿記3級・2級は一気に取得すれば良かったということ。
3級と2級の間を8年もあけてしまったことで…
- 簿記2級の難易度が上がった
- 簿記3級の復習が必要になった
- お金が余計にかかった
- 機会損失した
- 転職が遅れた
- 資格手当など収入に直結した
簿記3級の知識が新しい状態で簿記2級を勉強するほうが進み具合もスムーズ。
簿記2級まで取得すれば、転職時の反応も全く違います。
これから簿記3級を取得する方には、一気に簿記2級まで取得することをおすすめします。
簿記3級の勉強方法は?4つの取り方:まとめ
簿記3級のおすすめ勉強法を4パターンにわけてまとめました。
簿記3級も2級もインプットよりアウトプットに時間をかける。
とにかく手を動かす。
これが、簿記の勉強方法です。
これから目指すところを明確にして、自分にあう勉強方法を見つけてくださいね。

ちなみに無料体験や資料請求してもしつこい勧誘なし。
いろいろ調べてみてね。

簿記3級のおすすめ講座














