簿記2級の偏差値・レベルってどのくらい?
簿記2級のレベルを知りたい。
こんな疑問にお答えします。
✅この記事を書いている私は…
試験範囲改定後の2018年11月第150回日商簿記2級を受験(合格率14.7%)。
結果、96点(仕訳1問間違い)一発合格。
現在、経理職です(未経験再就職)。

数年前から一気に難しくなった簿記2級。
合格率も下がり、不安を感じている人もいますよね。
この記事では簿記2級の偏差値が上がった理由、それでも合格するための対処法を紹介していきます。
簿記2級の偏差値・レベルはどのくらい?宅建と比較してみた!

簿記2級が難しくなったと言っても、民間資格だしそこまででもないでしょ?と思う方もいるはず!
日商簿記2級の偏差値・レベルを『資格難易度偏差値ランキング』で見ていきます。
簿記2級の偏差値は58(2024.3現在)
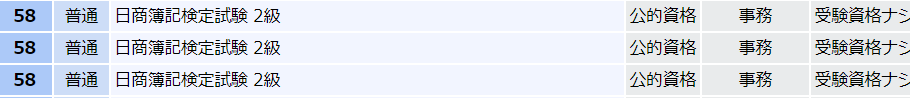
2024年3月時点の偏差値ランキングを引用します。

![]()
【引用:資格難易度偏差値ランキング】
資格難易度偏差値ランキングによると、日商簿記2級の偏差値は58(2024.3時点)。
一概には比較できませんが、国家資格の宅建が57。
簿記2級は簡単には取得できない資格ということがわかると思います。
ちなみに、数年前の日商簿記2級の偏差値は54でした。

近年、難易度が上がっていることがわかります。
簿記2級の偏差値が上がった理由

日商簿記2級が難しくなり、偏差値が上がった理由はこちら。
- 簿記1級の範囲が2級になったから
- グローバル社会に合わせた内容に変化したから
- ネット試験が加わり選択肢が増えたから
一つずつ解説していきます。
簿記1級の範囲が2級になり難易度が上がったから
簿記2級の偏差値が上がった理由のひとつめ。
平成28年から3年かけて段階的に行った出題範囲の改正です。
参考>>日商簿記検定出題区分表

変更された主な簿記2級の出題論点はこちら
- ソフトウエア追加
- リース取引追加
- 外貨建て取引追加
- 税効果会計追加
- 連結会計追加 等
特に簿記1級の「連結会計」が簿記2級に加わり難易度アップ!
偏差値に響いています。
こちらは商工会議所が出している合格率一覧です。
| 回 | 受験者数(申込者数) | 実受験者数 | 合格者数 | 合格率 |
|---|---|---|---|---|
| 165(2023.11.19) | 11,572名 | 9,511名 | 1,133名 | 11.9% |
| 164(2023.6.11) | 10,618名 | 8,454名 | 1,788名 | 21.1% |
| 163(2023.2.26) | 15,103名 | 12,033名 | 2,983名 | 24.8% |
| 162(2022.11.20) | 19,141名 | 15,570名 | 3,257名 | 20.9% |
| 161(2022.6.12) | 16,856名 | 13,118名 | 3,524名 | 26.9% |
| 160(2022.2.27) | 21,974名 | 17,448名 | 3,057名 | 17.5% |
| 159(2021.11.21) | 27,854名 | 22,626名 | 6,932名 | 30.6% |
| 158(2021.6.13) | 28,572名 | 22,711名 | 5,440名 | 24.0% |
| 157(2021.2.28) | 45,173名 | 35,898名 | 3,091名 | 8.6% |
| 156(2020.11.15) | 51,727名 | 39,830名 | 7,255名 | 18.2% |
| 155(2020.6.14) | 中止 | |||
| 154(2020.2.23) | 63,981名 | 46,939名 | 13,409名 | 28.6% |
| 153(2019.11.17) | 62,206名 | 48,744名 | 13,195名 | 27.1% |
| 152(2019.6.9) | 55,702名 | 41,995名 | 10,666名 | 25.4% |
| 151(2019.2.24) | 66,729名 | 49,766名 | 6,297名 | 12.7% |
| 150(2018.11.18) | 64,838名 | 49,516名 | 7,276名 | 14.7% |
| 149(2018.6.10) | 52,694名 | 38,352名 | 5,964名 | 15.6% |
| 148(2018.2.25) | 65,560名 | 48,533名 | 14,384名 | 29.6% |
| 147(2017.11.19) | 63,757名 | 47,917名 | 10,171名 | 21.2% |
| 146(2017.6.11) | 58,359名 | 43,767名 | 20,790名 | 47.5% |
| 145(2017.2.26) | 78,137名 | 60,238名 | 15,075名 | 25.0% |
| 144(2016.11.20) | 72,408名 | 56,530名 | 7,588名 | 13.4% |
| 143(2016.6.12) | 58,198名 | 44,364名 | 11,424名 | 25.8% |
| 142(2016.2.28) | 90,693名 | 70,402名 | 10,421名 | 14.8% |
| 141(2015.11.15) | 76,207名 | 59,801名 | 7,042名 | 11.8% |
| 140(2015.6.14) | 62,473名 | 47,480名 | 16,395名 | 34.5% |
| 139(2015.2.22) | 71,969名 | 55,225名 | 12,054名 | 21.8% |
| 138(2014.11.16) | 70,235名 | 54,188名 | 14,318名 | 26.4% |
| 137(2014.6.8) | 54,773名 | 40,330名 | 13,958名 | 34.6% |
| 136(2014.2.23) | 73,679名 | 55,960名 | 23,254名 | 41.6% |
| 135(2013.11.17) | 77,760名 | 60,377名 | 13,601名 | 22.5% |
| 134(2013.6.9) | 58,206名 | 42,703名 | 5,920名 | 13.9% |
| 133(2013.2.24) | 76,069名 | 57,898名 | 27,538名 | 47.6% |
| 132(2012.11.18) | 79,837名 | 61,796名 | 14,149名 | 22.9% |
| 131(2012.6.10) | 64,353名 | 48,341名 | 14,834名 | 30.7% |
| 130(2012.2.26) | 72,040名 | 53,404名 | 16,808名 | 31.5% |
| 129(2011.11.20) | 83,716名 | 64,052名 | 28,489名 | 44.5% |
| 128(2011.6.12) | 69,890名 | 52,546名 | 18,299名 | 34.8% |
| 127(2011.2.27) | 88,363名 | 66,838名 | 21,653名 | 32.4% |
| 126(2010.11.21) | 90,607名 | 69,100名 | 14,857名 | 21.5% |
| 125(2010.6.13) | 88,621名 | 67,337名 | 26,909名 | 40.0% |
| 124(2010.2.28) | 90,804名 | 66,330名 | 8,244名 | 12.4% |
| 123(2009.11.15) | 97,389名 | 74,371名 | 28,585名 | 38.4% |
| 122(2009.6.14) | 78,645名 | 57,616名 | 14,700名 | 25.5% |
| 121(2009.2.22) | 81,616名 | 60,475名 | 26,053名 | 43.1% |
| 120(2008.11.16) | 83,573名 | 61,662名 | 18,252名 | 29.6% |
【参照:商工会議所HP】

合格率のばらつきはあるものの、平均合格率を出してみると…
- 120回~129回の平均合格率:32.22%
- 130回~139回の平均合格率:29.35%
- 140回~149回の平均合格率:23.92%
- 150回~159回の平均合格率:18.99%
- 160回~165回の平均合格率:20.51%
150回~直近まで見てみると、合格率が低くなっているのがわかります。
簿記2級の難易度を上げた連結会計は2017年11月の第147回から試験範囲に加わりました。

当時、難しくなった簿記2級についてLECの講師が語るこちらの動画は有名です。
ペーパーレス・IT化などグローバル社会に合わせた内容に変化したから
グローバル社会に合わせて簿記2級の内容が変化しているのも、偏差値を上げた理由のひとつ。
例えば「電子記録債権」「電子記録債務」は新しく誕生した勘定科目。
会社が保有する売掛債権や手形債権などを電子化することでペーパーレスや処理の簡素化をしたり…
実際の世の中の動きに合わせて、簿記2級の内容もリニューアルされています。
ネット試験が加わり選択肢が増えたから
簿記2級は2・6・11月の年3回の試験(紙の統一試験)でしたが、ネット試験が加わりました。
受験チャンスは増えましたが、ネット試験の対策も必要になりました。
このあたりも偏差値に響いているのではと考えます。
偏差値が上がった簿記2級を攻略するコツ

簿記2級の偏差値は上がりましたが、正しい勉強方法を続ければ大丈夫!
日商簿記2級を攻略するコツとしては
- アウトプットに時間をかける
- 工業簿記で点をかせぐ
- 簿記講座で実践力をつける
簿記2級はインプット3:アウトプット7くらいのイメージで勉強するのがおすすめ!
インプットに時間をかけすぎても、検定試験に太刀打ちできません。
早めに全体像をつかみ、どんどん手を動かしながら覚えていきます。
また、簿記2級の商業簿記は難癖があり難しいため、工業簿記をしっかり攻略することも意識しましょう!
そして、簿記2級は簿記講座を利用することが合格への早道!
簿記3級は独学でも十分合格できますが、簿記2級は独学にこだわりすぎるとなかなか合格できないという方も多いです。
しかも今はリーズナブルな講座が多く、それほど費用もかけずに合格ノウハウが手に入りますから、利用しない手はありません。
改正され年々難しくなる簿記2級。

一日でも早く、簿記講座で効率よく勉強、取得しておく方がいいでしょう。
私は、簿記講座の情報を取り寄せて『スタディング簿記講座』に決めましたが
迷っている方は以下の3つは比較してみてください。
スタディング簿記講座は、私が簿記2級で使った簿記講座。
全てWEBで完結する簿記講座です。
もうすでにテキストを持っている方や、スキマ時間で効率よく勉強したい方に向いています。
しかも、簿記講座最安値!!
リーズナブルな価格でプロから習うことができます。

無料でお試し講座が受けられます。
クレアール簿記講座は、リベ大両学長がおすすめされている人気講座。
SNS上でも「クレアールで合格しました」という報告が多いですね。
クレアールは忙しい人でも合格できるように、長年のノウハウから出るところを絞った学習内容になっています。
しかも、サポート体制も充実!
回数制限なく質問可能。
また、クレアールには2級・3級の場合、申込月から1年間、または2年間。
1級の場合は検定目標月プラス1年間の合格保証制度があります。
安心して簿記の勉強ができる講座です。
そして簿記講座で唯一合格率を公表しているフォーサイト簿記講座。
毎年、全国平均の3倍~4倍ほど高い合格率です。
2023年11月実施の簿記2級においては、フォーサイト合格率は79.2%という驚異の合格率でした!
(全国平均合格率➡ネット試験:37.0%、統一試験:11.9%)
フルカラーでスッキリとしたテキスト、綺麗なハイビジョン講義が大好評の講座です。
こちらも無料で資料請求ができ、しつこい勧誘も一切ありませんでした。
公式⇒フォーサイト無料資料請求

自分に合う講座を見つけたら、あとは合格まっしぐらです。
公式ページへ
簿記2級の偏差値・レベルはどのくらい?宅建と比較:まとめ
簿記2級の偏差値は58。
自分にあった勉強方法でとにかく手を動かす勉強を続けていれば必ず合格できます。
簿記2級を取得するとメリットもいっぱい!!

簿記2級にぜひ挑戦してみてくださいね。
公式ページへ