
スッキリわかるシリーズの口コミ・使い方を知りたい!
スッキリわかるシリーズの簿記テキストが気になっているけど口コミはどうなんだろう。
スッキリわかるシリーズをよく知ってから購入したい。
こんな悩みにお答えします。
簿記のテキストと言ったら
TACから出版されている人気ナンバーワン「スッキリわかる」シリーズ!
私自身、スッキリわかるシリーズの簿記2級テキストで一通り勉強しましたが、このテキストを選んでいればインプットは十分と言えます。

簿記は、スッキリわかるシリーズを選んでいれば間違いないね。
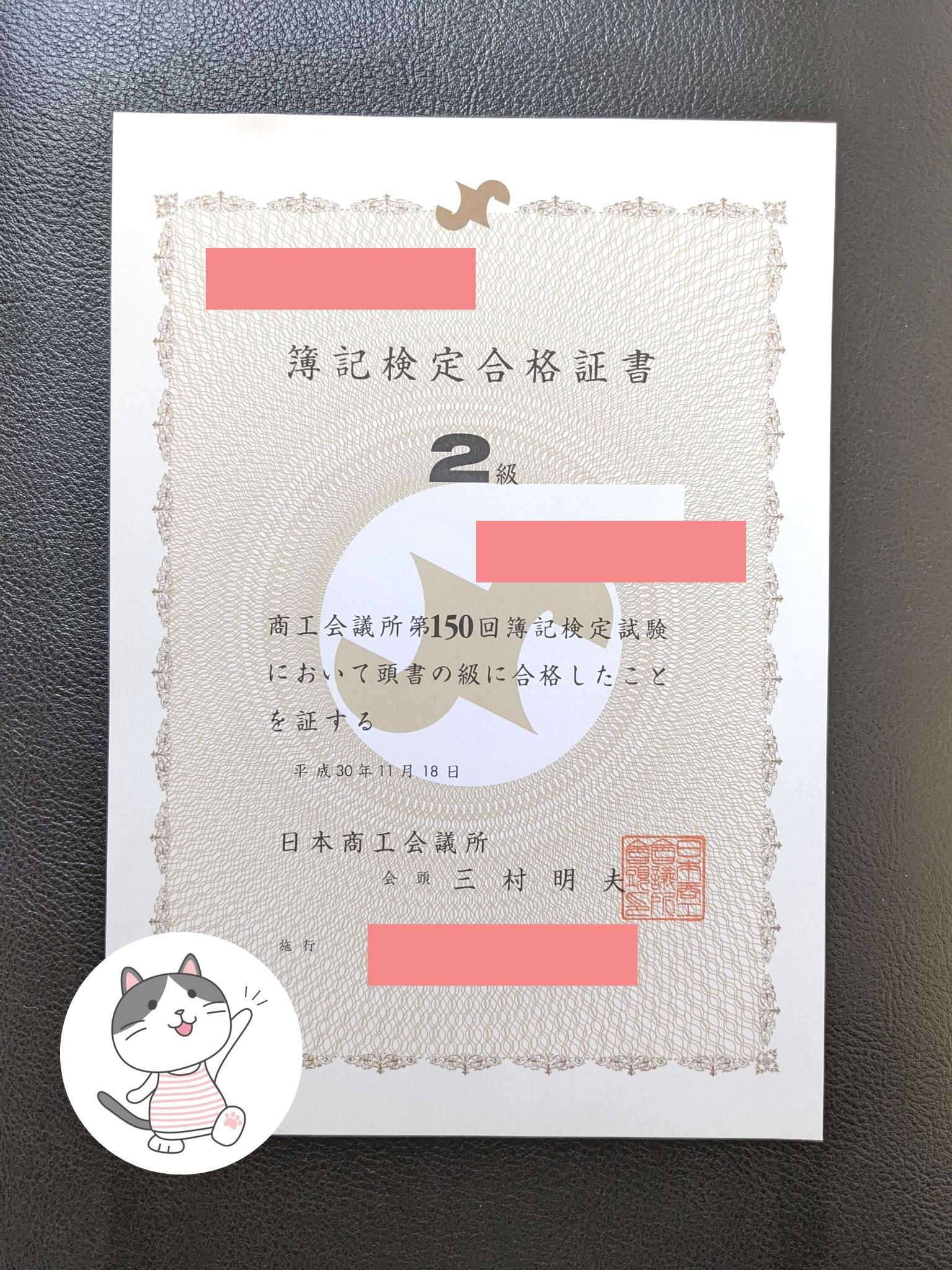
この記事を書いている私は、合格率14.7%の第150回日商簿記2級を受験。
スッキリわかるシリーズのテキストとオンライン講座を使った勉強法で
![]() 96点(仕訳1問間違い)一発合格しました。
96点(仕訳1問間違い)一発合格しました。
\オンライン講座/

「スッキリわかる 日商簿記2級」の口コミ・使い方まとめ!

簿記2級のスッキリわかるシリーズの最大の特徴は以下の3つです。
- テキストと問題集が1冊になっている
- ゴエモンというネコがキャラクター
- ケースごとの解説でイメージしやすい
常にアマゾンや楽天で簿記2級ランキング1位の人気ぶりです。
簿記2級のインプットなら、まずスッキリわかるシリーズを選んでおけば間違いなしです。
「スッキリわかる 日商簿記2級」効率的な使い方

スッキリわかる日商簿記2級の効率的な使い方の解説の前に一つこれだけは注意!
スッキリわかるシリーズは毎年2月22日ごろ改訂があり、古本屋やフリマサイトには古いテキストが販売されますが…
それを使って勉強するのはおすすめできません。
どこが違うのか気にしながら勉強するのは、時間のロスですし、新しいテキストで余計なことを考えず勉強した方が明らかに効率がいいです。
古いテキストで勉強したせいで新しく加わった範囲の勉強をしていなかった友人もいます。

悔しい思いをしないために必ず最新版を使うようにしましょう。
2024年最新テキストはオールフルカラーに変わっています。
簿記の学習方法と合格までのプロセスの解説

「簿記の学習方法と合格までのプロセスの解説」ページには、このテキストを使っての勉強方法が書かれています。
スッキリわかるシリーズに記載されているこのテキストの使い方(勉強方法)は、
- テキストを読む
- テキストを読んだら問題を解く
- もう一度、すべての問題&チェックテストを解き、動画を見る
- 過去問題集を解く
なのですが、書いてある勉強方法通りでなくても全然問題ありません。
実際私は、全く違う使い方(勉強方法)だったので、ここはさらっと参考程度に見る感じでいいと思います。
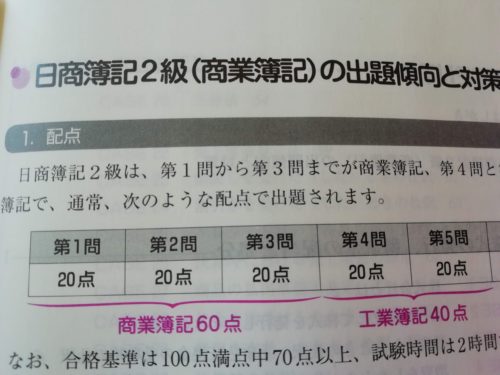
日商簿記2級の出題傾向と対策

簿記2級の試験の基礎知識がかいてありますが、もう知ってる方は飛ばしてOKです。
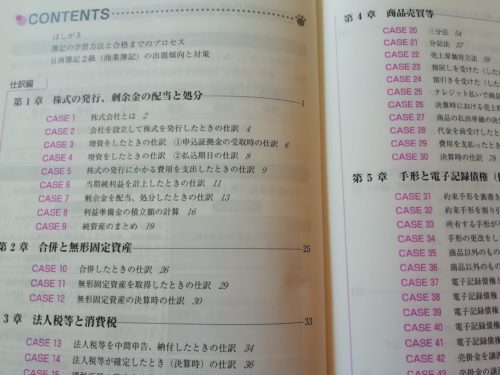
「スッキリわかる」目次の使い方

ところで、資格の勉強を始める前に、目次ってちゃんと見てる?

見てないよ~。
すぐに第一章から勉強始めちゃう。
実は、勉強に取り掛かる前に、目次を使った全体の把握が、今後の勉強をスムーズに進めるために重要になってきます。

私は声に出して目次を読んだよ~。
このテキストは何章に分かれていて、CASE(ケース)はいくつあるのかを必ず確認。
いつまでにインプットを終わらすなら、一日当たり何章(もしくは何ケースずつ)勉強すればいいのか、目安を立てます。

やみくもに勉強を始めるんじゃなくて、効率のいい勉強をするには戦略が大事なんだね!
ちなみに、目次やタイトルを利用する勉強は、一般的に長期記憶に効果があると言われています。
新しい勉強している時って、点と点が結びつかなかったり、今自分は何をしているのだろう、どの部分にいるのだろうと頭の中がボヤボヤ~と混乱しませんか?
そこで、目次を利用して、全体把握をしながら勉強することで、関連性や自分がこれから覚えるべきことがはっきりしてきて頭が整理されます。

知識をいれる箱(枠)をつくるイメージかな。
私は、勉強始めたばっかりのころは、目次のコピーを常に持ち歩いて目を通していましたよ。

「スッキリわかる」まとめページの使い方
スッキリわかるシリーズの商業簿記は、第21章に分かれていて、ケース163までまであります。
毎日8ケースずつやるとしたら、20日で一回転ですね。
もちろん、項目ごと難しさや理解のしやすさが違うので、土日に予備日を作って穴埋めできるように余裕をもって計画を立てましょう。
コツとしては、一回目のインプットでわからなくても、立ち止まらず、考え込まないで先に進むこと。
そして、当日分の勉強ノルマを始める前に、前日勉強した部分をサラッとを目で確認することが大切です。

あの有名なエビングハウスの忘却曲線を利用するんだよ。
人の記憶は、1日後には、67%忘れてしまっているわけなので、100%忘れる前に再度サラッと目を通すだけで記憶は残りやすくなります。
- 20分後には42%忘れる
- 1時間後には56%忘れる
- 9時間後には64%忘れる
- 1日後には67%忘れる
- 2日後には72%忘れる
- 6日後には75%忘れる
- 31日後には79%忘れる
どんどん忘れてしまうわけなんですが、タイミングよく復習すれば記憶を簡単に復活させることができます。
その復習のタイミングは、1日以内に10分、1週間以内に5分、1か月以内に2~4分。
勉強を始める前の10分程度の復習が効率的に勉強を進める鍵になります。
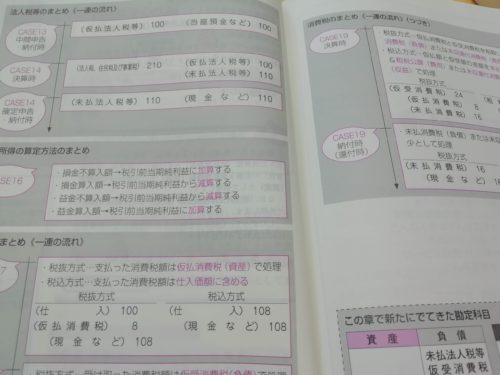
その点、スッキリわかるシリーズは、各章ごと重要ポイントがまとまっているページがあるので復習にとても便利です。

重要ポイントが書かれているページを上手に使ってね。
【重要ポイントまとめページ】

「スッキリわかる」問題編の使い方

スッキリわかるシリーズは後ろに問題がついています。
主に、基本問題で量的にもそれほど多くありません。
基本問題が足りないのではないかと思う方もいるかもしれませんが、基本問題を完璧にやっても本試験レベルの問題は解けないのが最近の簿記2級です。
基礎問題はこのくらいの量でいいのではと感じます。
実際、私はそんなに基礎問題に時間をかけず、インプットの繰り返し(短期間の複数回)をしたのち、早めに試験レベルの問題に取り掛かるようにしました。
まだ簿記検定まで余裕のあるこの時期に、
一度過去問を解いてみるのもおすすめ!
もちろんこの時点で合格点はなかなかいかないよ。
実際どのくらいのレベルの実践問題が出るのか?
ゴールのレベルを早めに体感することが大事!
レベルがわかったら、もう一度スケジュールや内容の組み直しを!

もちろんはじめは全く太刀打ちできないし、挫折しそうになったけど・・・。
それでも解説を読みながら、問題にぶつかるごと攻略していった感じだよ。
基礎問題も大切ですが、丁寧に時間をかけてやりすぎて試験レベルの問題をやりこむ時間が足りないなんてことが無いように気をつけてください。
私自身、この戦略のおかげで早めに解く力がついて心の余裕も持てたと感じます。
「スッキリわかる」別冊付録の使い方

一番後ろには、別冊付録「みんなのギモン&ポイント5」と問題の解答用紙がついています。
簿記の勉強をしている方が感じる疑問に応えるQ&Aで、
端数利息の処理方法や返品、割戻し、割引の処理などのちょっとわかりにくい点の解説が載っています。
つまづきやすい部分なので、ここはチェックしておきましょう。
2024年最新テキストはオールフルカラーに変わっています。
ちなみに、スッキリわかるシリーズはじめ、TACのテキスト問題集はTACのオンライン教材販売サイト「CyberBookStore」がお得です。
TAC教材を割引価格(単品は10%オフ、セットだと15%オフ)で購入することができます。
\送料も無料です/
「スッキリわかる 日商簿記2級」の口コミ・使い方:まとめ
簿記2級のスッキリわかるシリーズのテキストの最大のメリット。
試験範囲のポイントがしっかり絞られているので、他のテキストに比べて短時間でインプットができる点。
全体像を早く把握するためには、このくらいスッキリまとめられているテキストの方がいいのではと感じます。

テキスト読んでいる時点で簿記が嫌になったなんて意味ないからね~。
というわけで、スッキリわかるシリーズは簿記2級の勉強を始めようという方に自信を持っておすすめします。
2024年最新テキストはオールフルカラーに変わっています。
\TAC教材は割引価格で購入可能!/






