
主婦ブログの始め方を知りたい!
主婦がブログで稼ぐことできる?

できますよ!この記事では主婦ブログの始め方を解説します。
「在宅で稼げたらいいな」「家計の足しにしたいな」「主婦も自由に使えるお金が欲しい」
日頃そう思っている主婦の方は多いのではないでしょうか。
でも、ブログの始め方はわからないし、稼げるかどうか不安だし、なかなか一歩が踏み出せないですよね。
この記事では、そんな不安を解決すべく、主婦ブログの始め方やブログを始める際の不安や疑問点を解決します。
このブログでわかること
- 主婦ブログの始め方
- 主婦ブログの稼ぎ方
- ブログはスマホでもできるのか
- 主婦もブログで稼げるのか
- 主婦ブロガー成功のコツ
- ブログ収益の確定申告
✅この記事を書いている私は…
試験範囲改定後の2018年11月第150回日商簿記2級を受験(合格率14.7%)。
結果、96点(仕訳1問間違い)一発合格。
未経験で経理職に再就職しました。
リスクヘッジとして、副業で4つのブログを運営中です。(主婦ブロガーの収入でも月最高7桁達成済み)

主婦がブログをはじめるメリット
主婦の私がブログを始めて感じたメリットを紹介します。

主婦ブログの実体験です。
- 生活にハリが出て前向きな気持ちになる
- 好きなものが気兼ねなく買える
- 将来への不安が消えた
一つずつ紹介します。
① 生活にハリが出て前向きな気持ちになる
仕事に行って帰宅して家事をして…という繰り返しの生活の中、物足りなさを感じることも。
やりがいや刺激も少なく、自分の力で何かを得る達成感みたいなものを欲していたんですよね。

そんなときに始めたのがブログ。
- 資格取得の経験談➡同じ資格を取る方に役立つ
- 好きな美容のレビュー➡購入時の参考になる
- 人生の悩み➡解決方法を紹介など
1からすべて自分で決めて行動(ブログを作る)ということは刺激的で生活にハリが出ました。
達成感を感じていると人間前向きな気持ちになるんですよね。
② 好きなものが気兼ねなく買える
楽しみながらブログを継続した結果、収益を得ることができるようになります。
経理の仕事のお給料だけでなく、副業として収益を得ることができるようになって、好きなものが気兼ねなく買えるように!!

美味しそうなフルーツが買えたり、好きな洋服や化粧品が買えたり。
我慢しなくてもいい生活はノンストレス。
楽しくブログを作りながら稼げてしまうブログ、主婦なら絶対挑戦してみるのがおすすめです。
③ 将来への不安が消えた
ブログを始めて将来への不安が消えました。
コロナ渦のような不況はいつ起こるかわからない、いつ職場がなくなるかもわからない。
国も副業するように推してますよね。
資格取得でリスクヘッジすることと並行して、会社に頼らず自分の力で稼ぐ、稼げることを知っておくことも大切!
将来への不安が消えるとさらにいろんなブログを作ってみようとチャレンジしたくなるので、一石二鳥ですよ。
今すぐブログを立ち上げてみたくなった方は、10日間無料でワードプレスが試せるので気軽にチャレンジしてみてくださいね。
主婦ブログの始め方・流れ

ここからは具体的に主婦ブログの始め方を3つのステップで解説していきます。
- ブログサービスを決める
- レンタルサーバーに申し込む(ワードプレス開設)
- ブログのテーマを決める
手順①ブログサービスを決める
まずは、ブログを始めるにあたって、ブログサービスを決めます。
ブログサービスには、有料と無料のサービスがあります。
- 無料:アメブロ・はてなブログなど
- 有料:WordPress(ワードプレス)
無料ブログは始めやすい分、サービス終了とともに積み上げてきた記事が全部消えてしまうリスクがあります。

また、広告が自動で表示されるため、収益面でも不利な面も…。
その反面、WordPressは「自分だけの資産になるブログ」が作れるのが最大のメリット。
WordPressのブログは開設や設定が大変といったデメリットがありましたが、今はそのデメリットも解消!!
だれでも簡単に設定できるサーバーが出てきています。

ブログで稼ぐならワードプレス一択です。
手順②レンタルサーバーに申し込む(ワードプレス開設)

ワードプレスに欠かせないレンタルサーバー。
主婦ブロガーの多くが使っている人気サーバーは以下の3つ。
迷ってしまうと思いますが、初心者におすすめなのロリポップ。

私もロリポップ!
ホームページが格段に見やすく初心者主婦ブロガーでもストレスなくブログ運営できますよ。
(ホームページの見やすさ・わかりやすさは重要)
また、料金・コスパも良いので家計への負担が少なくて済みます(主婦にとって重要)。
ロリポップのメリット
- 初心者でもブログ開設しやすい
- 料金が安い
- WordPress簡単インストールで始めやすい
- ドメインも無料
- 無料お試し期間がある
- 手厚いサポート体制
- 多くの人が使っている

ロリポップならドメイン取得からサーバー契約、ワードプレスの設定まで難しいことは一切ありません。
知識がない主婦でも10分程度でワードプレスを開設できますよ。
手順③ブログのテーマを決める
ワードプレスブログを開設したらブログで書きたいテーマを決めます。
自分が興味を持っているもの、得意なものを選ぶのがおすすめです。
とはいえ、得意なものはない…という主婦の方もいるかもしれないので…

以下の基準で決めるのがおすすめです。
- 時間をかけているもの(旅行・読書など)
- お金をかけているもの(美容)
- すでに持っている資格
- 何か悩みを解決してきた経験
ブログ収入を得る仕組み

ブログでどうやって収入を得るの?
ブログ収入を得る仕組みは主に以下の2つです。
- クリック報酬型広告(アドセンス)…クリックで収益発生
- 成果報酬型広告(ASP)…紹介した商品を売ると収益になる
広告に無料登録しよう
自分のブログに広告を貼り、誰かが広告をクリックしたり、広告経由で商品購入することでその対価がもらえます。
その主な稼ぎ方2つを解説します。
クリック報酬型広告(アドセンス)
クリック報酬型広告(アドセンス)は一括設定するだけで、読み手にあった広告が自動で表示されます。
その表示された広告をクリックされると収益発生という仕組みです。
とても手軽に収益化できる反面、1クリック数円で単価は低め。
また最近は、Googleアドセンスの審査が厳しくなっているので審査通過に時間がかかる方が多いです。
成果報酬型広告(ASP)
ASPに登録し、成果報酬型広告を貼り、そこから購入や登録などがあれば紹介料をもらうことができます。
自分のブログや記事に合った広告を貼ることで、収益が発生しやすくなります。
主婦ブロガーに人気で必ず登録しておいた方が良いASPはA8.net ![]() です。
です。
【公式】A8.net ![]()

案件もたくさんあって、完全無料ですぐに登録完了します!
SEO対策した記事を書こう

サーバーの登録完了!ワードプレスもダウンロードしたし、さて記事を書こう!
となりがちですが、このまま思うがまま記事を書いても誰にも読まれません。
グーグルなどで検索した際、上位に表示されるような記事を書かないと、誰にも読まれることなく収益も発生しないのです。
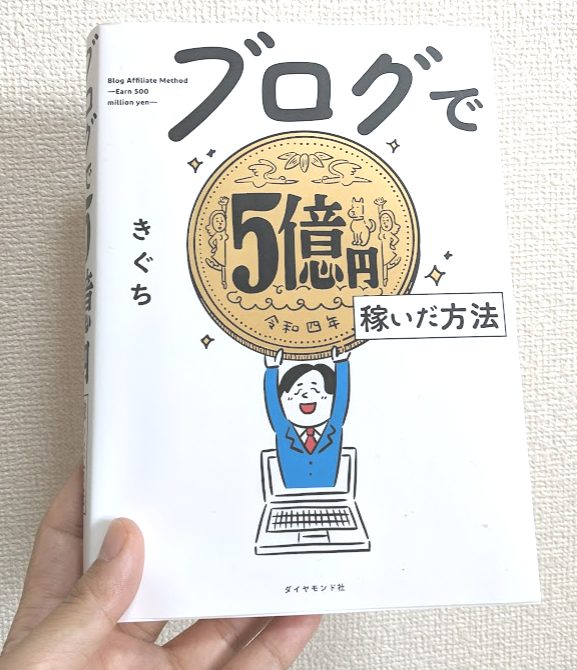
そのために、SEO対策をした記事を書く必要があり、本などでちょっと勉強しておくことをおすすめします。

おすすめの本はたくさんありますが、絶対読んでおくべき1冊だけ上げるとするとこちら。

とにかくわかりやすくこれからブログを始める主婦にもおすすめの内容です。
主婦ブログの費用
ここでは、主婦ブログを始める際、最低限必要なものをまとめます。
- レンタルサーバー
- 独自ドメイン
レンタルサーバー
ワードプレスでブログを作るには、レンタルサーバーと独自ドメインは必要経費。
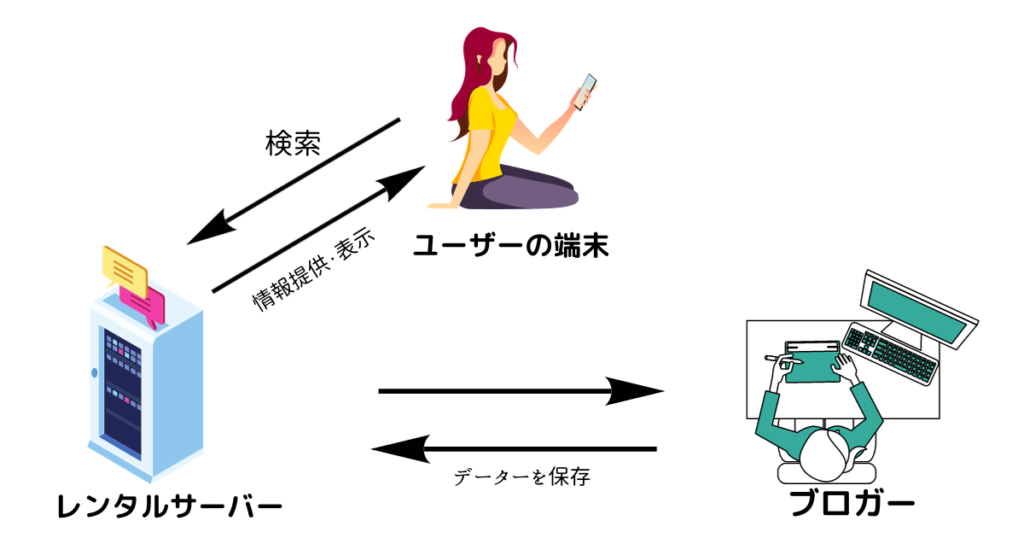
イメージとしてはこんな感じです。
- サーバー➡土地
- ドメイン➡住所
- ブログ➡家

主婦ブロガーの多くが使っている人気サーバーは以下の3つ。
どこのサーバーにすればいいのか迷うかと思いますが、もう今はどこのサーバーを選んでも遜色ありません。

私はロリポップですが、使いやすさも表示速度も無料SSL化もどこも同じ!
公式サイトを見て使いやすいか、わかりやすいか、金額で決めても良いと思います。
↓チェック↓
独自ドメイン
独自ドメインは通常有料ですが、以下のサーバーなら無料でもらえます。

このサーバーなら別にドメイン契約する必要はないよ。
ブログ運営費用は?

ブログを運営するにはいくらかかる?
主婦がブログを始めるときに気になるのが運営費用。
でも心配不要です。
月に換算すると1,000円ほど。
年間でも10,000円程度でブログを始めることができます。
ブログはスマホでもできる?

できればスマホでブログを始めたいな…
ワードプレスのブログもスマホで始めることができますが…
正直おすすめできません。

パソコンを使って作業した方が断然効率的だからです。
安いパソコンでも中古のパソコンでも十分!
長くブログを続けるためにもパソコンを準備しましょう。
収入を得たら確定申告!簿記はここでも役立つ!
主婦がブログを始めて稼げるようになったら、当然、ブログ収益を確定申告しなくてはいけません。

その時に役に立つのが簿記!
私も確定申告をしていて、やよいの青色申告オンライン ![]() を使っていますが、簿記の知識があると本当にスムーズ!
を使っていますが、簿記の知識があると本当にスムーズ!

簿記2級までいかなくても、簿記3級の知識を少しでも入れておくことで確定申告へのハードルがグッと下がりますよ。
また、今後、ブログ以外でも副業が必須の世の中になってきます。
そんな世の中になったときに、自分を助けてくれるのが簿記の資格。
簿記の資格を取得することで副業に活かすことができますよ。
主婦にブログはおすすめ:まとめ
ブログはスキマ時間でも作業しやすいですし、主婦に向いています。
とはいえ、年々ブログで稼ぐ難易度が上がっているので、
- 家計の足しにしたい
- 自分でお金を稼ぎたい
- いつかは個人事業主になりたい
こんな方は1日でも早くブログを始めて主婦ブロガーを目指しましょう!
主婦ブロガー人気サーバー
\キャンペーン中/